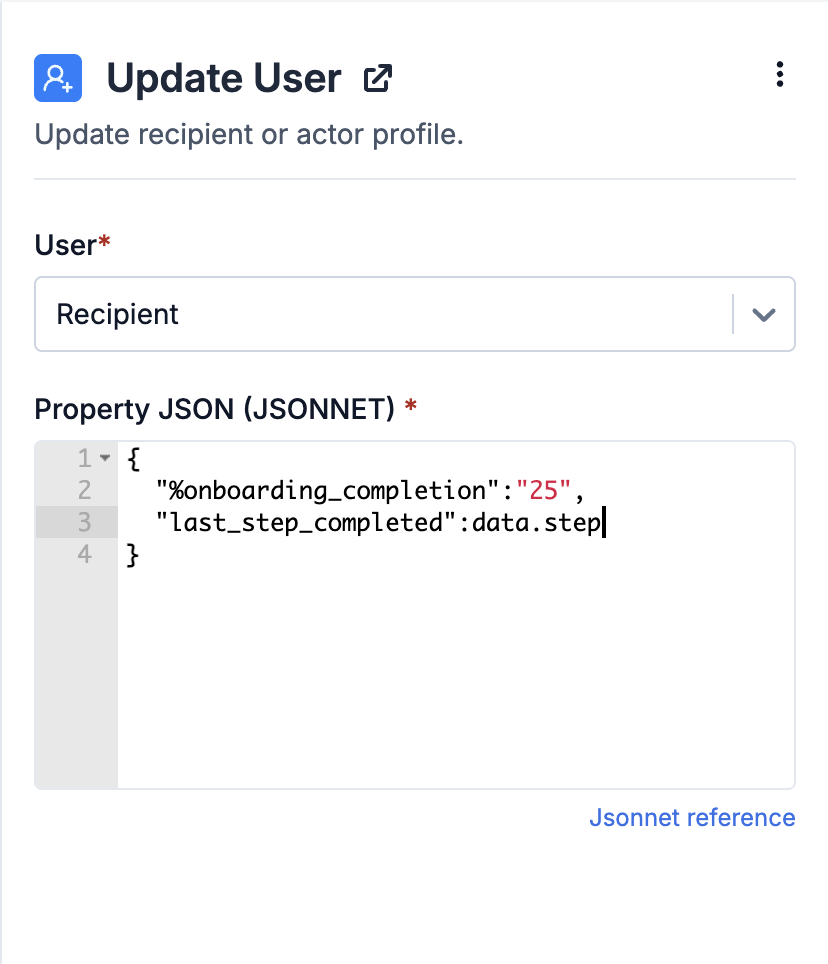
New workflow node: Update User Profile
by Anjali AryaYou can now update recipient or actor profiles directly within a workflow. This feature simplifies user profile management by enabling real-time updates as part of the workflow process.
If your have event-based system, where user profile changes are coming as events from your product or a third-party system, you don't need to convert it into user update APIs in your codebase. Simply send events to SuprSend, and let workflows handle user profile updates seamlessly.

Key use cases
- Event-based user profile updates: Simply send events to SuprSend when user updates their profile in your product or when you are setting custom profile attributes as a side-effect of related action, for example, in a job board, change user's application status when employer shortlists the profile.
- Update user profile based on a workflow step: Common use cases include fetching data during the workflow to update the user profile or updating the profile when a user successfully completes a step. For instance, during onboarding, update
%completionin user profile when they complete a step.