// typedef for Inbox drop-in component
interface ITheme extends INotificationFeedTheme {
bell?: IconThemeProps;
badge?: BadgeThemeProps;
}
interface IconThemeProps {
height?: number | string;
width?: number | string;
color?: string;
}
interface BadgeThemeProps extends React.CSSProperties {
backgroundColor?: string;
color?: string;
}
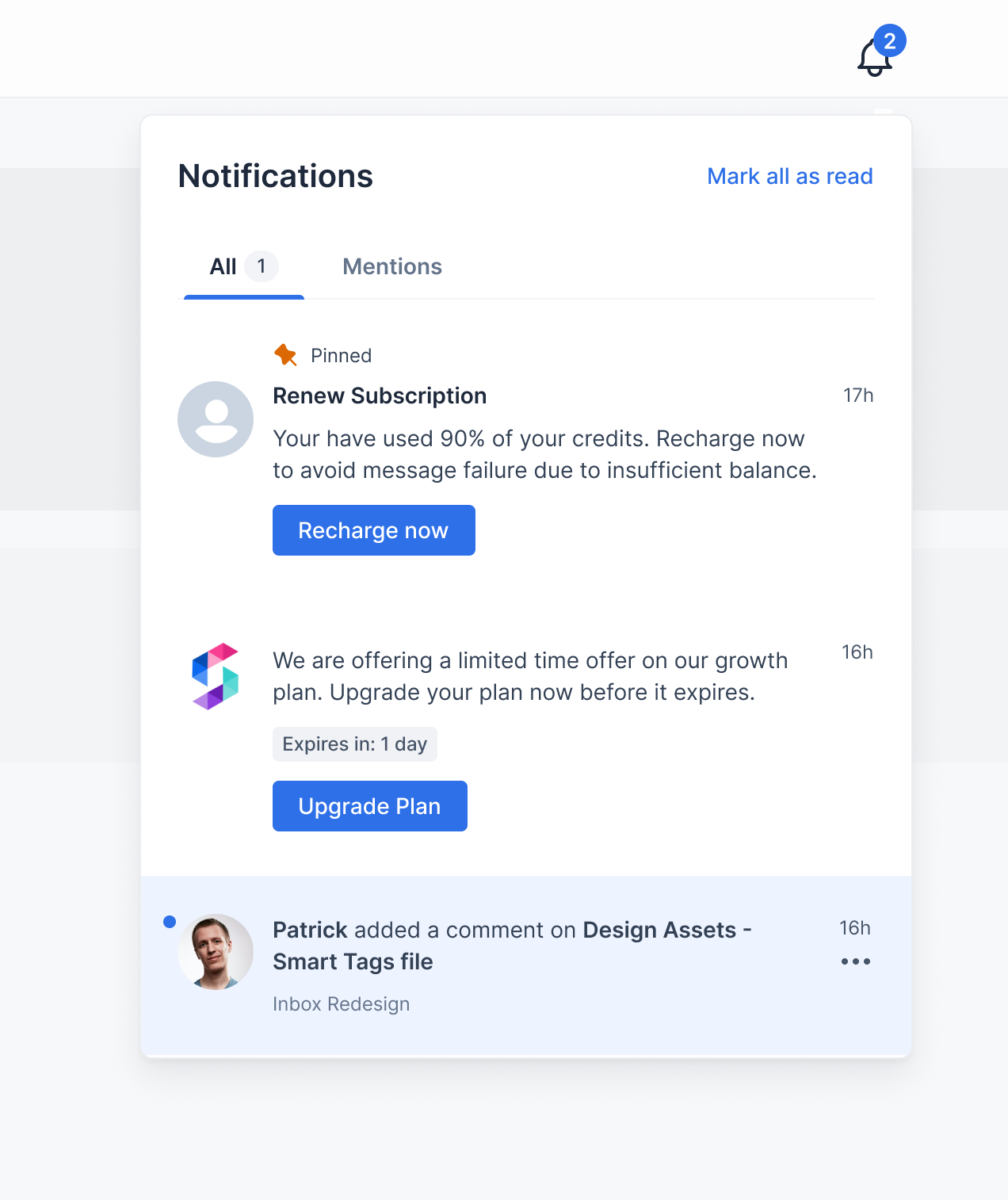
// typedef for NotificationFeed drop-in component
interface INotificationFeedTheme {
header?: IHeaderTheme;
tabs?: TabsThemeProps;
notificationsContainer?: INotificationsContainerTheme;
notification?: INotificationCardTheme;
}
interface IHeaderTheme {
container?: React.CSSProperties;
headerText?: React.CSSProperties; // Use this to customize the header title font style, color, size, etc.
markAllReadText?: React.CSSProperties; // Use this to customize the "Mark all as read" text font style, color, size, etc.
}
interface TabsThemeProps {
color?: string;
unselectedColor?: string;
bottomColor?: string;
badgeColor?: string;
badgeText?: string;
}
interface INotificationsContainerTheme {
container?: React.CSSProperties;
noNotificationsText?: React.CSSProperties;
noNotificationsSubtext?: React.CSSProperties;
loader?: LoaderThemeProps;
}
interface INotificationCardTheme {
container?: NotificationCardContainerThemeProps;
pinnedIcon?: IconThemeProps;
pinnedText?: React.CSSProperties;
headerText?: React.CSSProperties;
bodyText?: NotificationCardBodyTextThemeProps;
unseenDot?: React.CSSProperties;
avatar?: React.CSSProperties;
createdOnText?: React.CSSProperties;
subtext?: React.CSSProperties;
expiresText?: NotificationCardExpriesTextThemeProps;
actions?: Array<{
container?: NotificationCardActionButtonViewThemeProps;
text?: React.CSSProperties;
}>;
actionsMenuIcon?: CardActionMenuIconThemeProps;
actionsMenu?: React.CSSProperties;
actionsMenuItem?: CardActionsMenuItem;
actionsMenuItemIcon?: IconThemeProps;
actionsMenuItemText?: React.CSSProperties;
}
interface LoaderThemeProps {
color?: string;
}
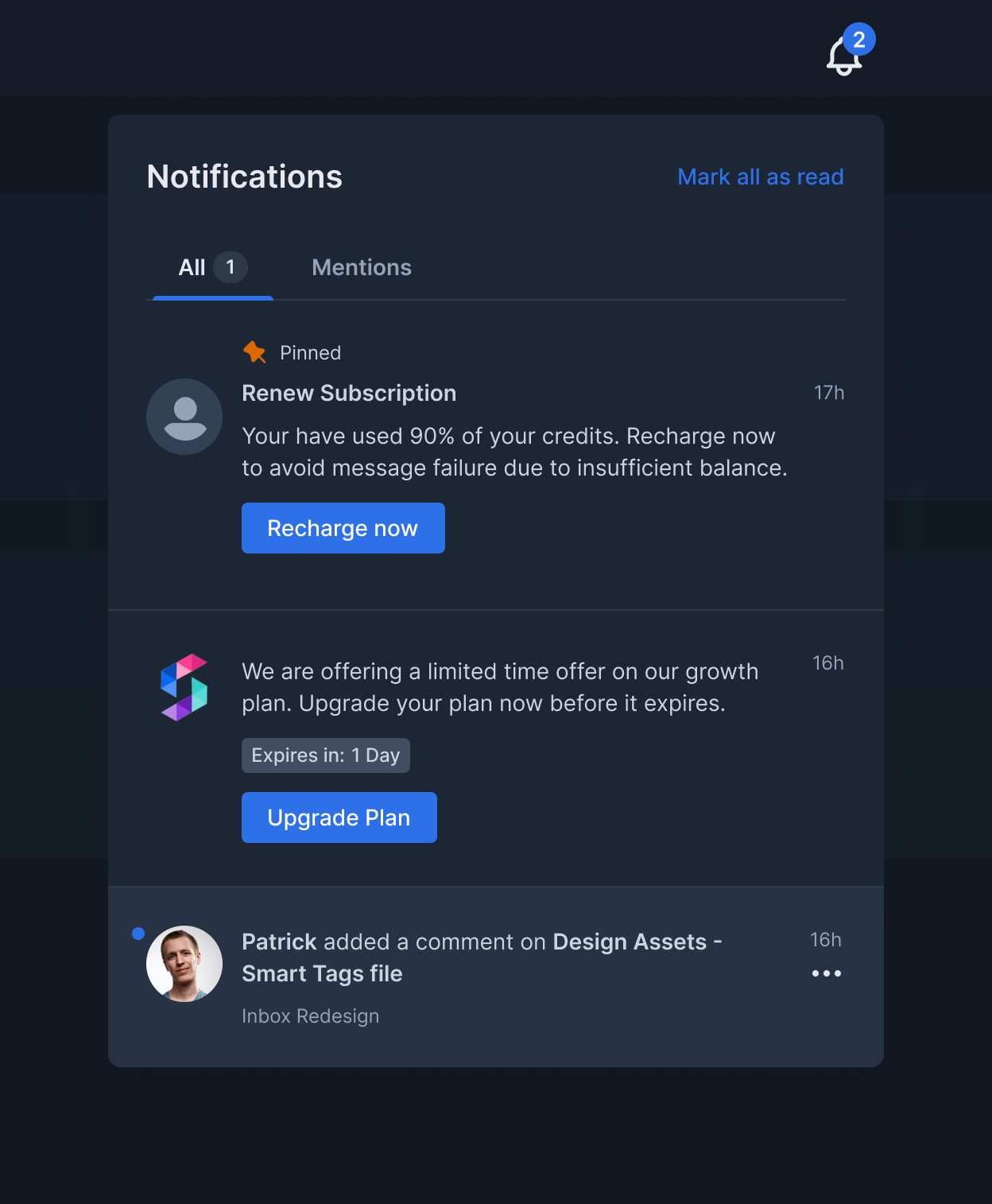
interface NotificationCardContainerThemeProps extends React.CSSProperties {
borderBottom?: string | number;
readBackgroundColor?: string;
unreadBackgroundColor?: string;
hoverBackgroundColor?: string;
}
interface NotificationCardBodyTextThemeProps extends React.CSSProperties {
color?: string;
blockquoteColor?: string;
tableBorderColor?: string;
linkColor?: string;
}
interface NotificationCardExpriesTextThemeProps extends React.CSSProperties {
expiringBackgroundColor?: string;
expiringColor?: string;
}
interface NotificationCardActionButtonViewThemeProps extends React.CSSProperties {
hoverBackgroundColor?: string;
}
interface CardActionMenuIconThemeProps extends IconThemeProps {
hoverBackgroundColor?: string;
}
interface CardActionsMenuItem extends React.CSSProperties {
hoverBackgroundColor?: string;
}