Installation
1
Install Package.
If you are upgrading the SDK version, run
pod update inside ios folder.2
Adding Swift support and Bridge header
This step is needed only if your react native project iOS side doesn’t support swift language.To check for swift support in Xcode, open 
Project Settings --> Build Settings --> Swift Language Version (attached image). If entry is present, you already have swift support in your project.
- Open “xcodeworkspace” file inside iOS folder. This will open Xcode.
-
Add Swift file to project like shown below.

-
Select Swift File and click on
Nextbutton. - Now give a suitable name to your file and click Create.
-
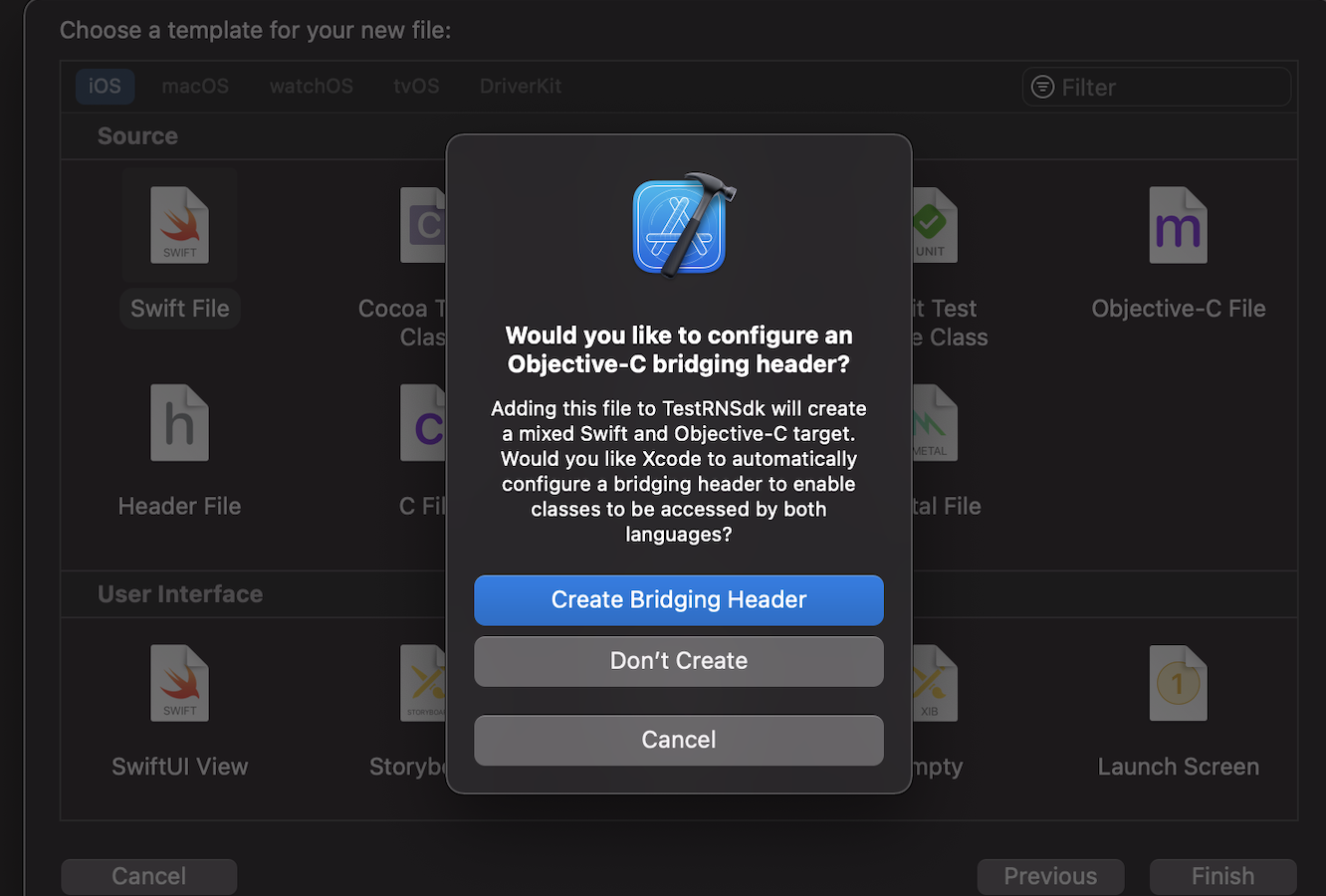
After that popup will be shown asking to configure Objective-C bridge header. Click on
Create Bridge Header.
3
Inside PodFile change iOS platform version to 13 or greater if it's less than 13.
4
Run pod install from inside iOS folder.
5
Update the Target
SuprSend SDK needs an iOS deployment target of 11 or above, update the target as given in below image if needed.

Initialization
1
AppDelegate changes
In AppDelegate add the below code inside
didFinishLaunchingWithOptions method, just before last returning line. Refer any one of code snippet below based on your projects AppDelegate file language.2
Replace workspace_key and workspace_secret
Replace the
workspace_key and workspace_secret with your workspace values. You will get both the tokens from Settings -> API Keys in SuprSend dashboard.