Installation
Adding Swift support and Bridge header
This step is needed only if your react native project iOS side doesn’t support swift language.To check for swift support in Xcode, open 
Project Settings --> Build Settings --> Swift Language Version (attached image). If entry is present, you already have swift support in your project.
- Open “xcodeworkspace” file inside iOS folder. This will open Xcode.
-
Add Swift file to project like shown below.

-
Select Swift File and click on
Nextbutton. - Now give a suitable name to your file and click Create.
-
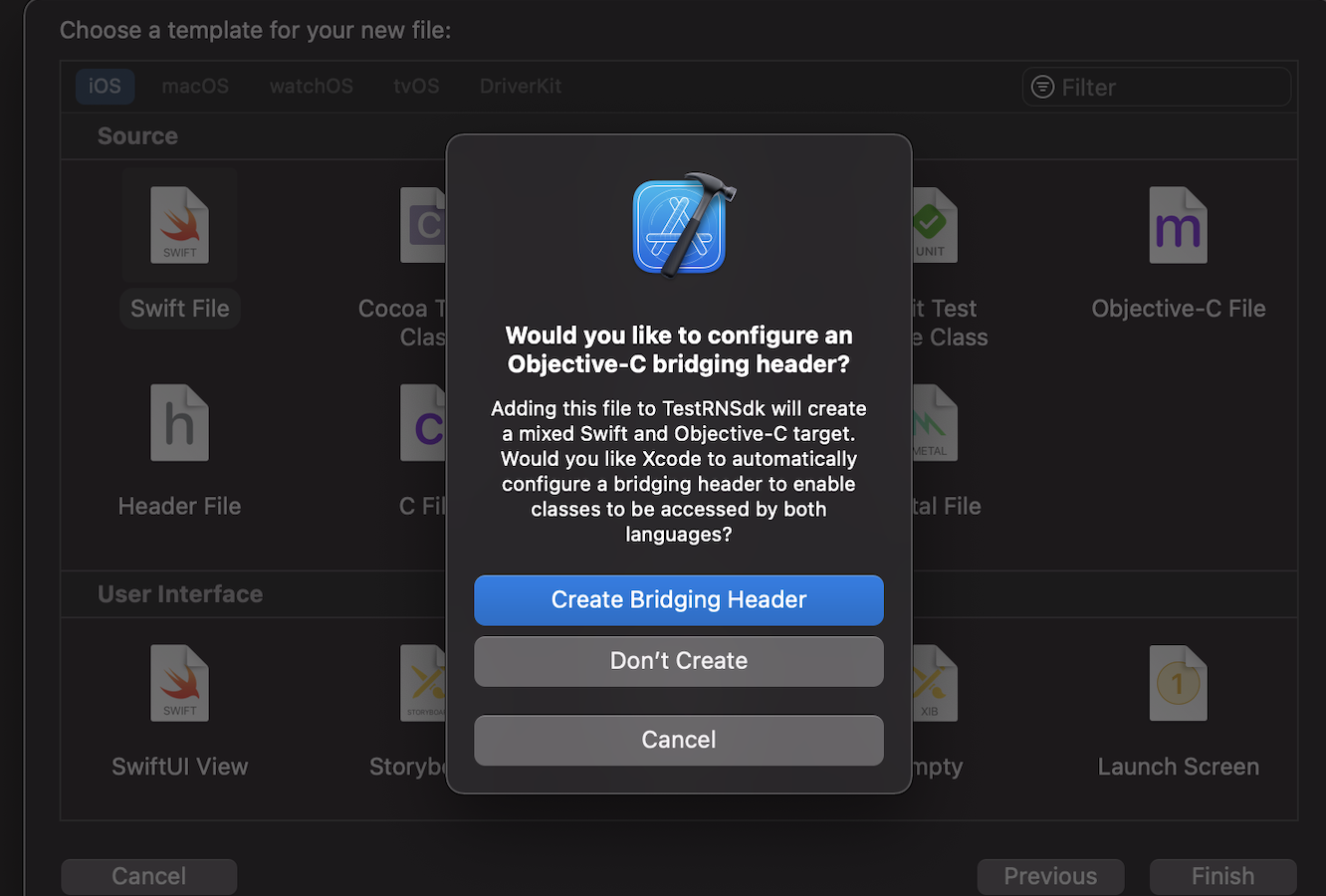
After that popup will be shown asking to configure Objective-C bridge header. Click on
Create Bridge Header.
Initialization
AppDelegate changes
In AppDelegate add the below code inside
didFinishLaunchingWithOptions method, just before last returning line. Refer any one of code snippet below based on your projects AppDelegate file language.Replace workspace_key and workspace_secret
Replace the
workspace_key and workspace_secret with your workspace values. You will get both the tokens from Settings -> API Keys in SuprSend dashboard.
