Customising tenant
By defaulttenantId prop is set to default tenant. If you use multi-tenant architecture and want to fetch inbox notifications of other tenant, you can pass tenant_id prop.
tenant_id in feed, make sure to pass scope key while creating userToken else 403 error will be thrown due to scope mismatching.
Adding tabs
You can passstores prop to add multiple tabs in feed. For each tab you can write your own logic to get notifications based on tags, notification categories and notification status like read, archived. Read more about it here.
Disable pagination
By default, feed supports infinite scrolling type pagination to get older notifications when you scroll through notifications list. If you want to remove infinite scroll, that is stop getting previous page notifications, you can setpagination=false.
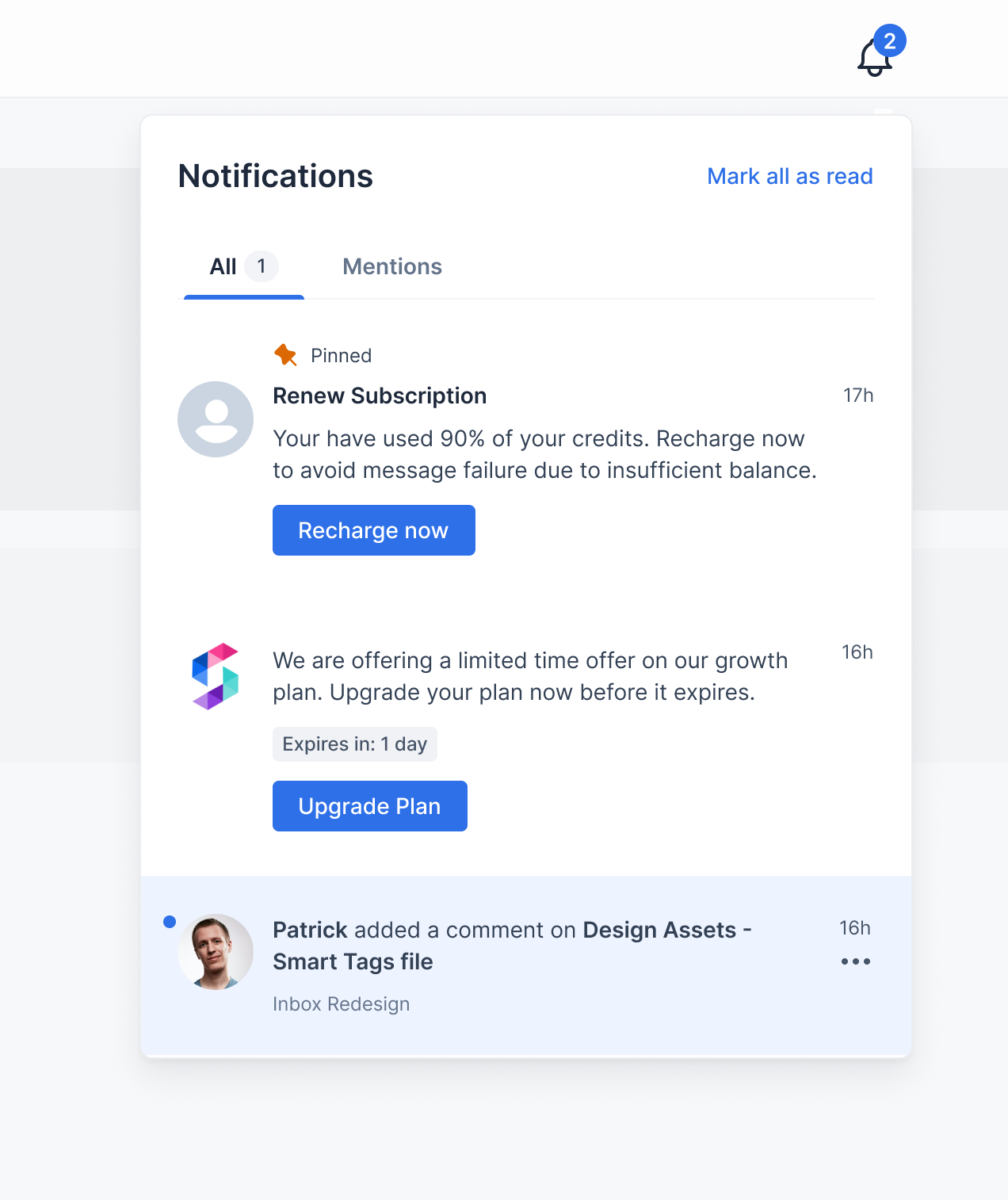
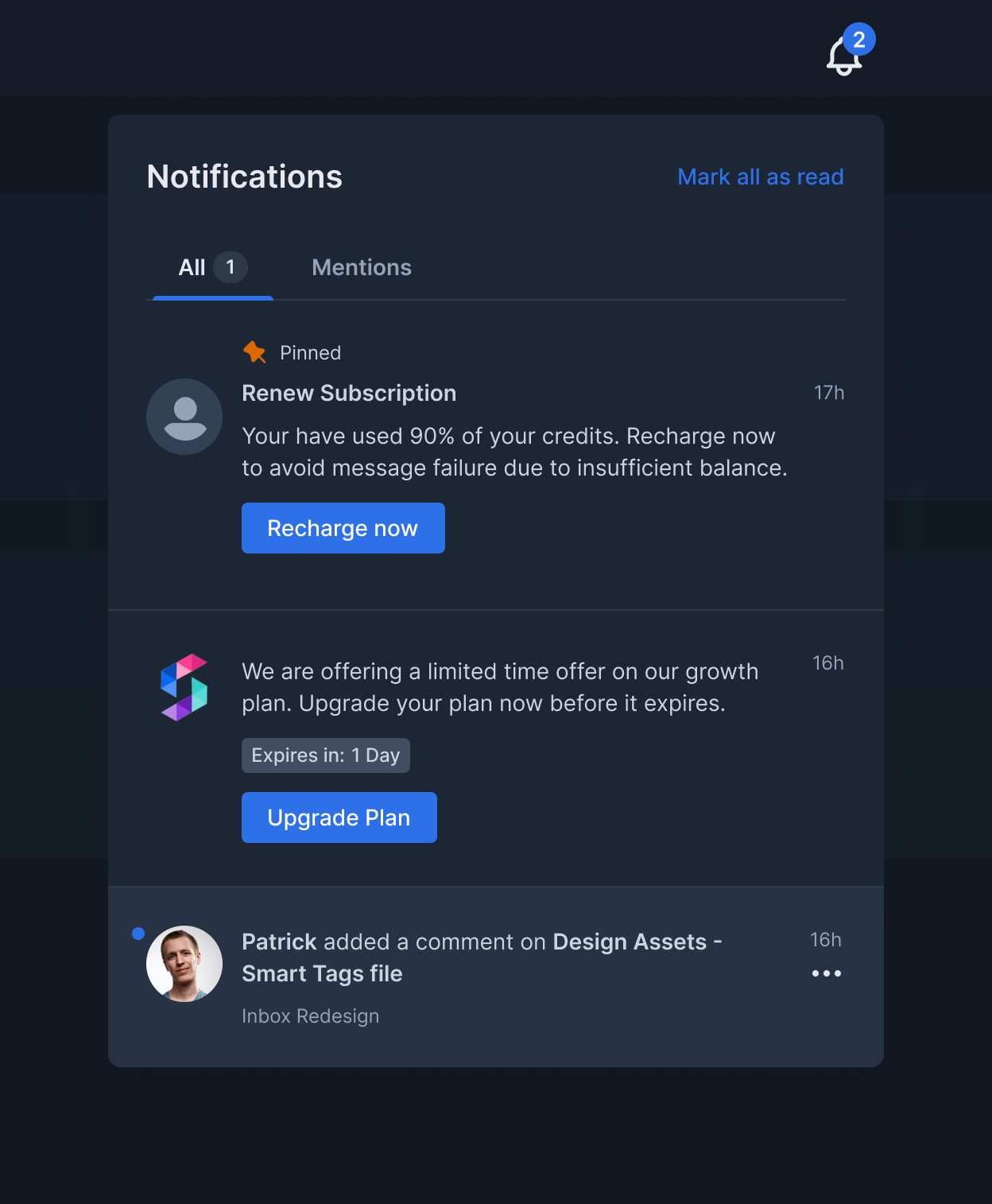
Enable dark mode
| Light Theme | Dark Theme |
|---|---|
 |  |
Custom notification card click handler
Clicking on notification card will open the link ifAction URL field is present in triggered inbox template. If you want to override this with your custom callback function you can pass notificationClickHandler.
Custom action button click handlers
Clicking on action buttons in notification card will open link if you provide the URL on action button fields in triggered inbox template. If you want to override this with your custom action button callback functions you can passprimaryActionClickHandler and secondaryActionClickHandler.
Popover position
Popover component is wrapper around NotificationFeed component and will be opened on click of bell icon. By default popover is shown at bottom, that is the inbox notifications popup list will be shown at bottom of the bell icon. Example: Feed needs to be shown at bottom of left sidebar above profile icon, in that case on click of bell icon you would want to show notifications popover at right side.Customising CSS styles
You can customize the CSS of the provided components by passingtheme prop. You can pass the styles for the following components:
Internationalization
locale can be used to change language of feed. We support translations for below languages internally. If you want to use other languages that are not supported by us or to override strings of existing languages, you can pass translations object.
