Fetch
Learn about Fetch node functionality within SuprSend workflows
Fetch is an http api request call to an endpoint which you can use to fetch data from an endpoint and use it as template or workflow variables. One of the use case of using fetch node could be to send digest notifications where you can add fetch node before a batch or delay function to fetch digest data and then use it inside template to trigger the notification.
Any data returned in the api request response is appended to the response_key in your fetch function and then merged with the input payload.
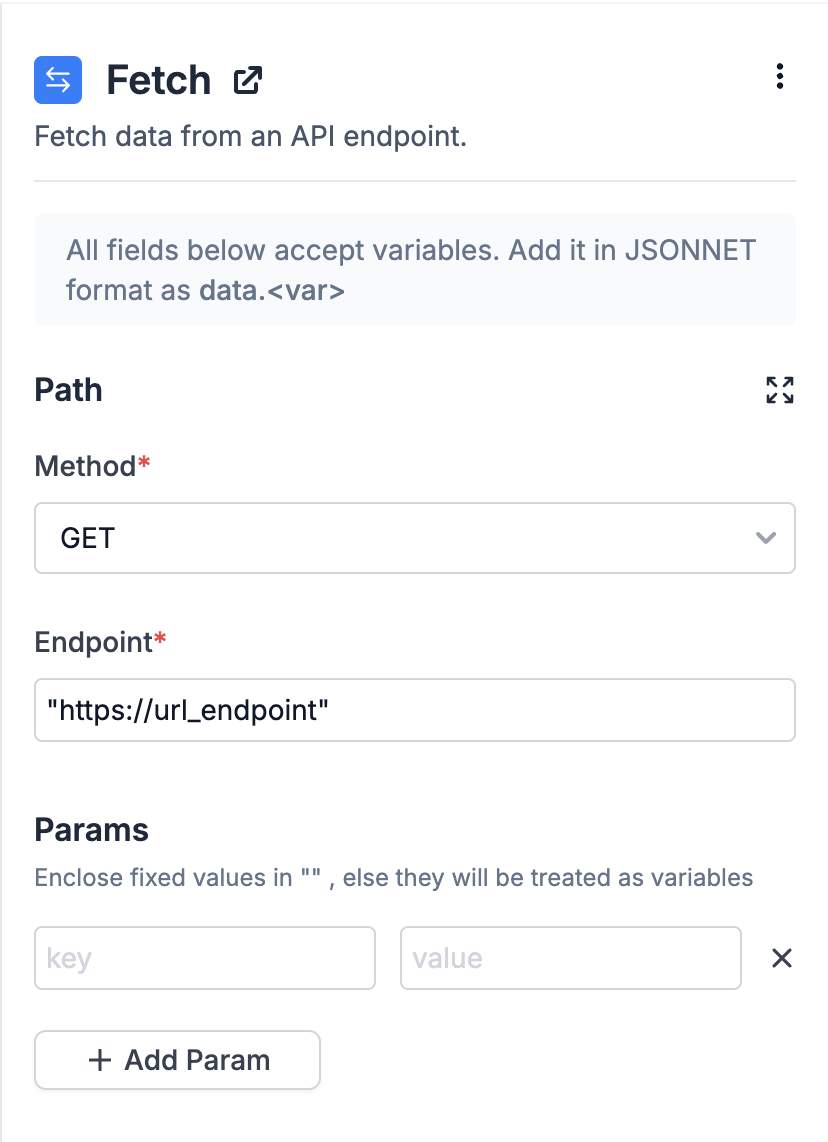
Configuring fetch node
In a Fetch node, you have to define the endpoint, query params and headers. You can add both static and dynamic values in all request fields except response key. All Static values are added within "static value" and dynamic data is referred as data.key.
| Field | Description |
|---|---|
| Method* | Only GET method is supported in Fetch. |
| Endpoint* | A valid URL endpoint for the GET method. Add static URL as "https://static_url" and dynamic URL as {{data.url_endpoint}}. Data for dynamic URL will be picked from trigger payload. You can also combine static and dynamic part as "https://domain" + {{data.path}}. |
| Params | Query Params to pass in the request, for example (limit 10) to fetch top 10 stories to show in digest notification. Similar to endpoint, you can pass both static and dynamic value in query params. |
| Header | Any header to be passed in the request can be added as key-value pair with key being the header type and value as header value. |
| Response key | Response of your GET request is appended against response key and merged in the workflow payload. Data is merged at parent level if response key is not set. |

Adding variables in Fetch node
Fetch node supports JSONNET rendering language. You can add workflow trigger payload variables as data.<key> and internal suprsend data as data["$brand"].<key>. Here's a list of variables supported in workflow engine:
| Variable | Description | JSONNET format |
|---|---|---|
| Input Payload | data passed in your event or workflow trigger. | data.key |
| Actor | properties of actor in your workflow trigger. In case of event, distinct_id works both as actor and recipient. | data["$actor"].key |
| Recipient | properties of recipient in your workflow trigger. In case of event, distinct_id works both as actor and recipient, unless override recipient is set in workflow trigger settings. In case of override recipient, properties of overriden recipient is picked. | data["$recipient"].key |
| Brand / Tenant | properties of the tenant passed in workflow trigger. | data["$brand"].key |
Request execution
When executing the request for a fetch function, SuprSend expects the following from your service:
- The response to the request is one of: 200 OK, 201 Created, or 204 No Content.
- If the request response contains data, it's encoded as JSON and can be decoded into a map/dictionary/hash.
- The response to the request takes no longer than 5 seconds for SuprSend to receive.
Merging Response to workflow input
If you have added a response key in your setting. The response of the GET request is first appended to the response key and then merged to the input workflow data. The response is merged at parent level if response key is empty.
The merged data result from a fetch function step then becomes the global trigger data for all subsequent steps in the workflow run.
Here's how Fetch function data output would look like with response key and without response key
// node input data
{
"name":"old_name",
"location":{
"city":"old_city"
}
}
//Fetch function response with response key = fetch_response
{
"org":"new_org",
"location":{
"state":"new_state"
}
}
//Merged data with response key = fetch_response
{
"name":"old_name",
"location":{
"city":"old_city"
},
"fetch_response":{
"org":"new_org",
"location":{
"state":"new_state"
}
}
}
//Merged data with empty response key
{
"name":"old_name",
"org":"new_org",
"location":{
"state":"new_state"
}
}
Updated 10 months ago
