iOS Push Template
This section is a step-by-step guide on how to design and publish iOS push notification template.
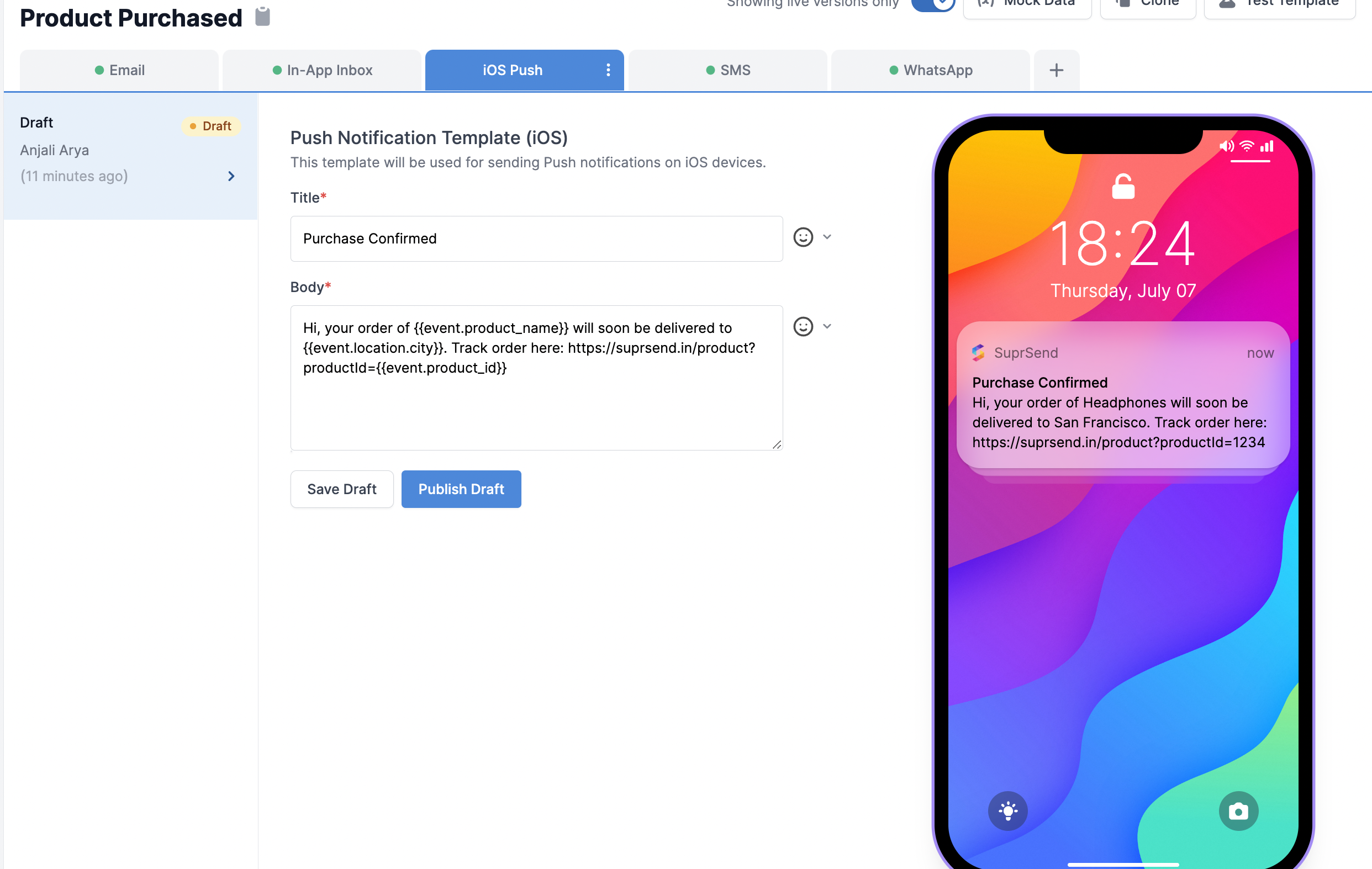
Design Template
You can design template with a simple form editor tool. You can add variables with Handlebarsjs language. You can check how the message will look in the preview section on the right side.
Once designed, you can save the push notification template by clicking on Save Draft. When you are ready, you can Publish Draft by providing a name to the version. This will become the Live version, and will be used whenever the associated workflow is triggered.

iOS Push Notification Fields Description
| Field | Description |
|---|---|
| Title | Small message text box. Note that this field will be displayed in single line only, and very long content can get curtailed. Use handlebarsjs to add variables. |
| Body | Large message text box. Use handlebarsjs to add variables. |
Note
By default, Clicking on the Notification will redirect the users to your iOS App. We'll be soon be adding the option to add custom Action URL
Adding Dynamic Content in iOS Push
There will always be the case where you would require to add dynamic content to a template, so as to personalise it for your users. To achieve this, you can add variables in the template, which will be replaced with the dynamic content at the time of sending the message. You'll need to pass these while triggering the communication from one of our frontend or backend SDKs.
Here is a step-by-step guide on how to add dynamic content in iOS Push:
Step 1: Declaring Variables in the global 'Mock data' button
If you are at this stage, it is assumed that you have declared the variables along with sample values in the global Mock data button.
To see how to declare variables before using them in designing templates, refer refer to this section in the Templates documentation.
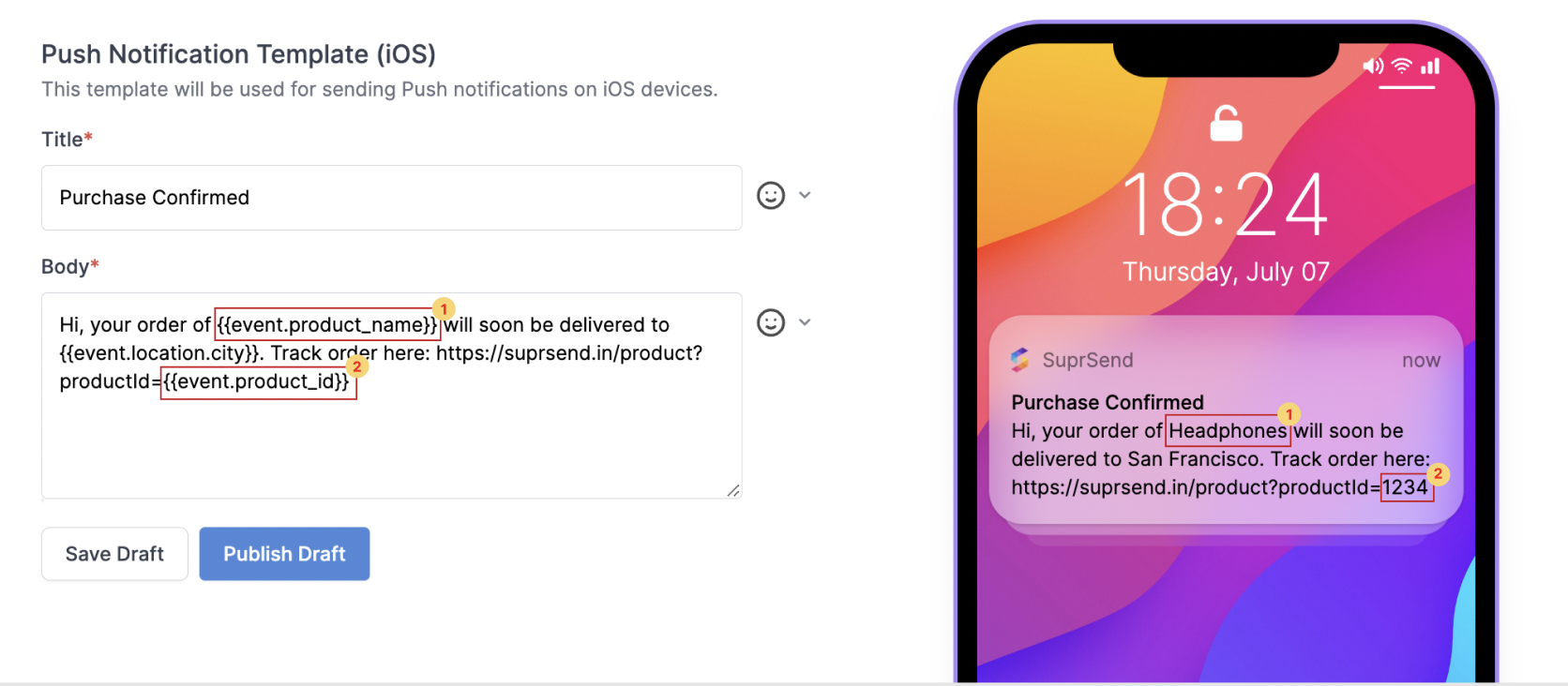
Step 2: Using variables in the templates
Once the variables are declared, you can use them while designing the iOS push template. We support handlebarsjs to add variables in the template. As a general rule, all the variables have to be entered within double curly brackets: {{variable_name}}
If you have declared the variables in the global 'Mock data' button, then they will come as auto-suggestions when you type a curly bracket {. This will remove the chances of errors like variable mismatch at the time of template rendering.
Note that you will be able to enter a variable name even when you have not declared it inside the 'Mock data' button. To manually enter the variable name, follow the handlerbarsjs guide here.
Below is an example of how to enter variables in the template design. For illustration, we are using the same sample variable names that we declared in the 'Templates' section:
{
"array": [
{
"product_name": "Aldo Sling Bag",
"product_price": "3,950.00"
},
{
"product_name": "Clarles & Keith Women Slipper, Biege, 38UK",
"product_price": "2,549.00"
},
{
"product_name": "RayBan Sunglasses",
"product_price": "7,899.00"
}
],
"event": {
"location": {
"city": "San Francisco",
"state": "California"
},
"order_id": "11200123",
"first_name": "Joe"
},
"product_page": "https://www.suprsend.com"
}
- To enter a nested variable, enter in the format
{{var1.var2.var3}}. Eg. to refer to city in the example above, you need to enter{{event.location.city}} - To refer to an array element, enter in format
{{var1.[*index*].var2}}. Eg. to refer toproduct_nameof the first element of the arrayarray, enter{{array.[0].product_name}}` - If you have any space in the variable name, enclose it in square bracket
{{event.[first name]}}
You will be able to see the sample values in the Preview section, as well as in the Live version when you publish a draft.
If you cannot see your variable being rendered with the sample value, check one of the following:
- Make sure you have entered the variable name and the sample value in the Mock data button.
- Make sure you have entered the correct variable name in the template, as per the
handlebarsjsguideline.

What happens if there is variable mismatch at the time of sending?
At the time of sending communication, if there is a variable present in the template whose value is not rendered due to mismatch or missing, SuprSend will simply discard the template and not send that particular notification to your user.
Please note that the rest of the templates will be sent. Eg. if there is an error in rendering iOS Push template, but email template is successfully rendered, iOS Push notification will not be triggered, but email notification will be triggered by SuprSend.
Updated about 1 year ago
See how to integrate your APNS tokens to start sending iOS push to your users.
