SMS Template
This section is a step-by-step guide on how to design and publish SMS template.
Design Template
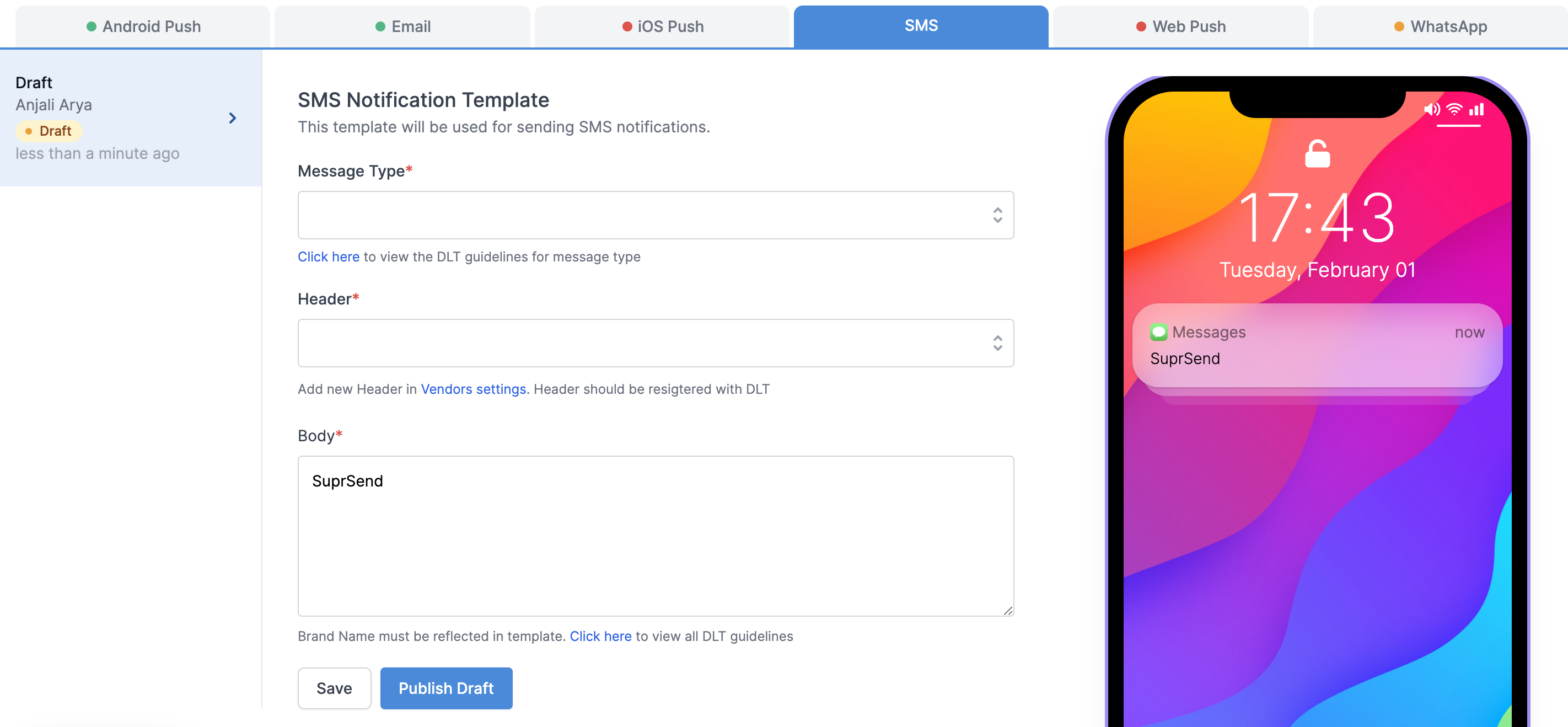
You can design SMS template on SuprSend with a simple form editor tool. You can add variables with Handlebarsjs language. You can check how the message will look in the preview section on the right side.
The SMS template has 3 parts - Message type (Transactional, Promotional, Engagement), Header (template headers added in the SMS integration settings) and Body (SMS template is added here).
Once designed, you can save the SMS template by clicking on "Save" button. When you are ready, you can Publish Draft by providing a name to the version. This will create a version in 'Pending Approval' state.
Every SMS template goes through an approval process, where the templates are submitted to the registered DLT portal for review, where the SMS is reviewed based on the DLT guidelines and SMS either gets approved or rejected.
SuprSend handles the template approval process for you. All you have to do is create a template on SuprSend while following DLT template guidelines, and wait for the approval / rejection of template.
Accordingly, the published template version's state will move to 'Live' or 'Rejected'. Once the version goes 'Live', you can use the template to send to your users.

SMS Fields Description
| Field | Description |
|---|---|
| Message Type | There are 3 types of message - 1. Transactional - Service implicit or Informative messages which are triggered corresponding to a user's action either done at the time of sending the message or based on past data. All other OTPs other than bank OTPs also fall in this category. eg - delivery updates, E-commerce website OTPs etc. 2. Promotional - All the marketing related messages where we have not taken any explicit consent from the user. eg - messages sent to promote or sell a product 3. Engagement - Service Explicit or Engagement messages which are triggered to re-engage the users back to platform like promoting new features and offers. eg - new feature promotion, discount offer messages to existing customers etc. |
| Header | Header should be registered with DLT. Separate headers would be there for all the message types |
| Body | SMS template added here should follow DLT template guidelines. Click here to view all DLT guidelines |
Vendor Integration Required
Please note that to send the SMS, you will need to integrate SMS vendor with SuprSend.
Please visit the 'Vendor Integration Guideline' section to see vendors list and how to integrate them.
Adding Dynamic Content in SMS
There will always be the case where you would be required to add dynamic content to a template, so as to personalise it for your users. To achieve this, you can add variables in the template, which will be replaced with the dynamic content at the time of sending email. To send actual values to replace variables at the time of communication trigger, use one of our frontend or backend SDKs.
Here is a step by step guide on how to add dynamic content in a template:
Step 1: Declaring Variables in the global 'Mock data' button:
If you are at this stage, it is assumed that you have declared the variables along with sample values in the global Mock data button.
To see how to declare variables before using them in designing templates, refer refer to this section in the Templates documentation.
Step 2: Using variables in the templates:
Once the variables are declared, you can use them while designing template for any channel. We support handlebarsjs to add variables in the template. As a general rule, all the variables have to be entered within double curly brackets: `{{variable_name}}
If you have declared the variables and added sample data in the global 'Mock data' button, then they will come as auto-suggestions when you type a curly bracket {. This will remove the chances of error like variable mismatch at the time of template rendering.
Note that you will be able to enter a variable name even when you have not declared it inside the 'Variables' button. To manually enter the variable name, follow the handlerbarsjs guide here.
Below are some examples of how to enter variables in the template design. For illustration, we are using the same sample variable names that we declared in the 'Templates' section:
{
"array": [
{
"product_name": "Aldo Sling Bag",
"product_price": "3,950.00"
},
{
"product_name": "Clarles & Keith Women Slipper, Biege, 38UK",
"product_price": "2,549.00"
},
{
"product_name": "RayBan Sunglasses",
"product_price": "7,899.00"
}
],
"event": {
"location": {
"city": "Bangalore",
"state": "KA"
},
"order_id": "11200123",
"first_name": "Nikita"
},
"product_page": "https://www.suprsend.com"
}
- To enter a nested variable, enter in the format
{{var1.var2.var3}}. Eg. to refer to city in the example above, you need to enter{{event.location.city}} - If you have any space in the variable name, enclose it in square bracket
{{event.[first name]}} - To refer to an array element, enter in format
{{var1.[index].var2}}. Eg. to refer toproduct_nameof the first element of the arrayarray, enter{{array.[0].product_name}}
What happens if there is variable mismatch at the time of sending?
At the time of sending communication, if there is a variable present in the template whose value is not rendered due to mismatch or missing, SuprSend will simply discard the template and not send that particular notification to your user.
Please note that the rest of the templates will be sent. Eg. if there is an error in rendering Android Push template, but SMS template is successfully rendered, Android Push notification will not be triggered, but SMS notification will be triggered by SuprSend.
Updated about 1 year ago
To start sending your SMS, setup a Workflow or activate SMS in existing workflow template.
