Slack Template
This section is a step-by-step guide on how to design and publish slack notification template.
Design Template
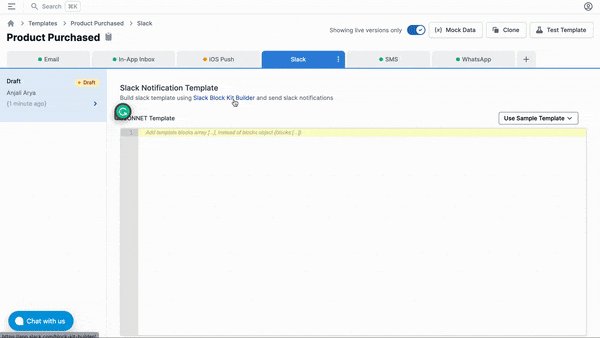
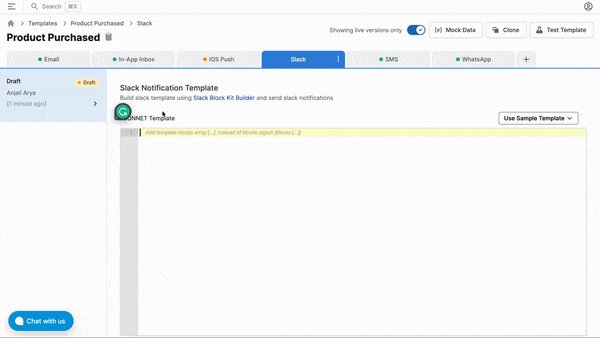
Step 1. Design Template using JSONNET editor
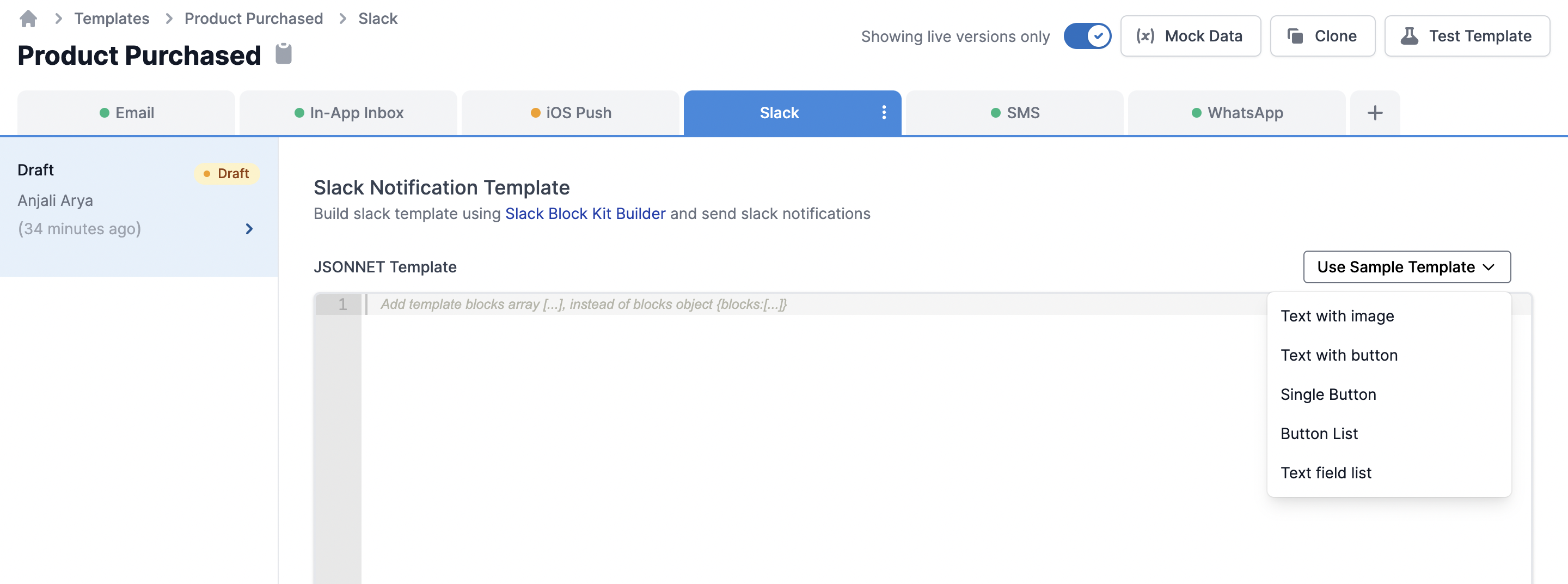
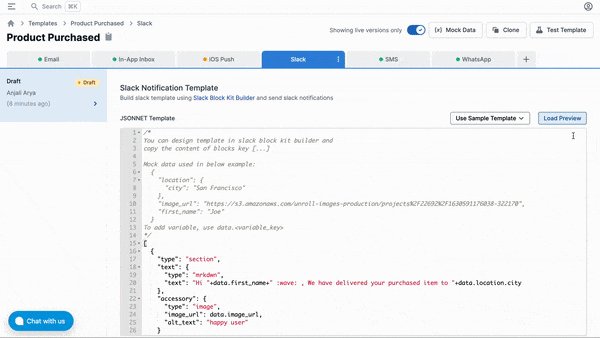
You can design slack template using JSONNET editor. For ease of use,
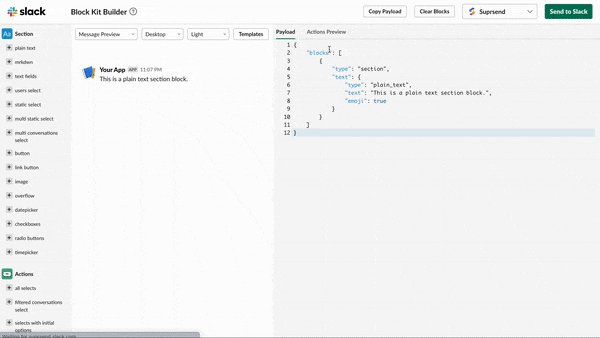
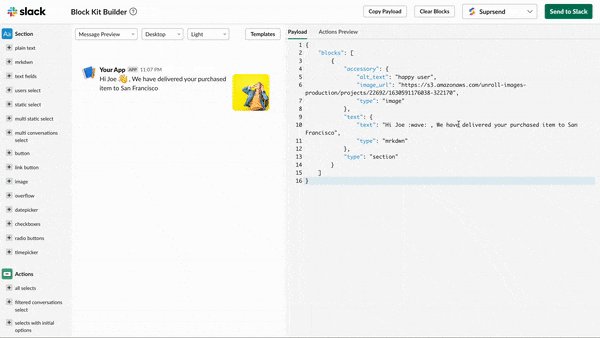
A. You can build slack template in Slack block kit builder and add the content of block key in the JSONNET editor

B. Or You can use one of our sample templates to start editing. We have used some mock data in our examples. Copy-paste the mock data values in the global "Mock data" button to see the preview

Mock data is required for parsing the JSONNET template
You'll need to add mock data for the variables added in your JSONNET template to view the parsed JSON template. JSON template will throw an error in case of missing mock data for a variable
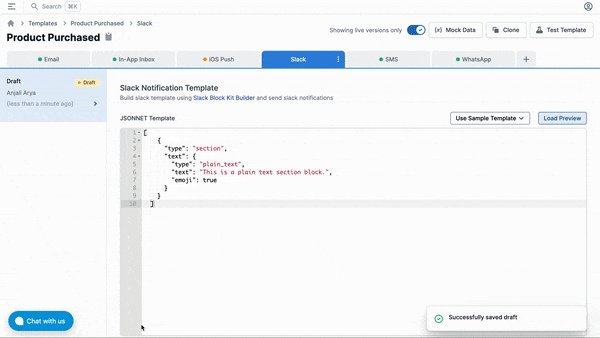
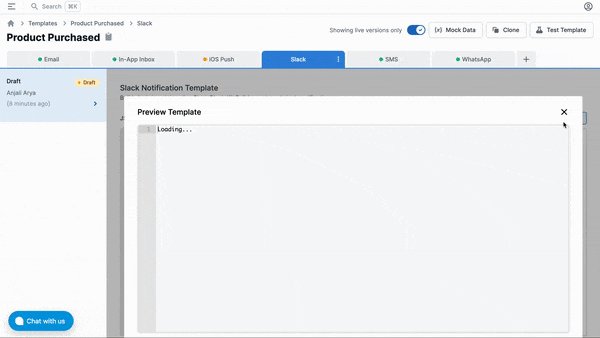
Step2. Preview Message
Click on the "Load Preview" button to load the message preview. To see how the message will look like in an actual slack chat, click on "View in Slack Block Kit" on the Preview Template modal.
This will show the preview of parsed JSON in the Slack UI editor

Step3. Publish the template
Once designed, you can save the slack template by clicking on Save Draft. When you are ready, you can "Publish Draft" by providing a name to the version. This will become the Live version and will be used whenever the associated workflow is triggered.
Adding dynamic content in Slack template
There will always be the case where you would need to add dynamic content to a template, so as to personalise it for your users. To achieve this, you can add variables in the template, which will be replaced with the dynamic content at the time of sending slack notification. To send actual values which will replace the variables at the time of communication trigger, use one of our frontend or backend SDKs.
Here is a step by step guide on how to add dynamic content in slack:
Step 1: Declaring Variables in the global 'Mock data' button:
If you are at this stage, it is assumed that you have declared the variables along with sample values in the global Mock data button.
To see how to declare variables before using them in designing templates, refer refer to this section in the Templates documentation.
Step 2: Using variables in the templates:
Once the variables are declared, you can add them in the slack template as data.<variable_name>.
Note that you will be able to enter a variable name even when you have not declared it inside the 'Mock data' button. However, the preview will not load without declaring the variables in "Mock data". Hence it is advised to always declare variables before loading the preview of slack template
Below are some examples of how to enter variables in the template design. For illustration, we are using the same sample variable names that we have declared in the 'Templates' section:
{
"array": [
{
"product_name": "Aldo Sling Bag",
"product_price": "3,950.00"
},
{
"product_name": "Clarles & Keith Women Slipper, Biege, 38UK",
"product_price": "2,549.00"
},
{
"product_name": "RayBan Sunglasses",
"product_price": "7,899.00"
}
],
"event": {
"location": {
"city": "Bangalore",
"state": "KA"
},
"order_id": "11200123",
"first name": "Nikita"
},
"product_page": "https://www.suprsend.com"
}
1. Add nested variable
To enter a nested variable, enter in the format data.var1.var2.var3. Eg. to refer to city in the example above, you need to enter data.event.location.city
2. Add Variable with space in variable name
If you have any space in the variable name, enclose it in square bracket data.event['first name']
3. Add Single array element
To refer to an array element, enter in format data.var[*index*].var2}}. Eg. to refer to product_name of the first element of the array array, enter data.array[0].product_name}}
4. Add list of array items
Enter in the below format to add a dynamic list of items. In the above example, variable array has a list of product items, with product_name, and product_price as array properties.
Below is an example code to fetch array items in a text field list:
[
{
"type": "section",
"fields":[
{
"type": "plain_text",
"text": product.product_name +" at "+ product.product_price,
"emoji": true
}
for product in data.array
]
}
]
You will be able to see the sample values by loading the preview of your draft version. Make sure to see the preview before publishing the template to check if the parsed JSON is valid or not
What happens if there is variable mismatch at the time of sending?
At the time of sending communication, if there is a variable present in the template whose value is not rendered due to mismatch or missing, SuprSend will simply discard the template and not send that particular notification to your user.
Please note that the rest of the templates will be sent. Eg. if there is an error in rendering Android Push template, but email template is successfully rendered, Android Push notification will not be triggered, but email notification will be triggered by SuprSend.
Updated about 1 year ago
