Web Push Template
This section is a step-by-step guide on how to design and publish android push notification template.
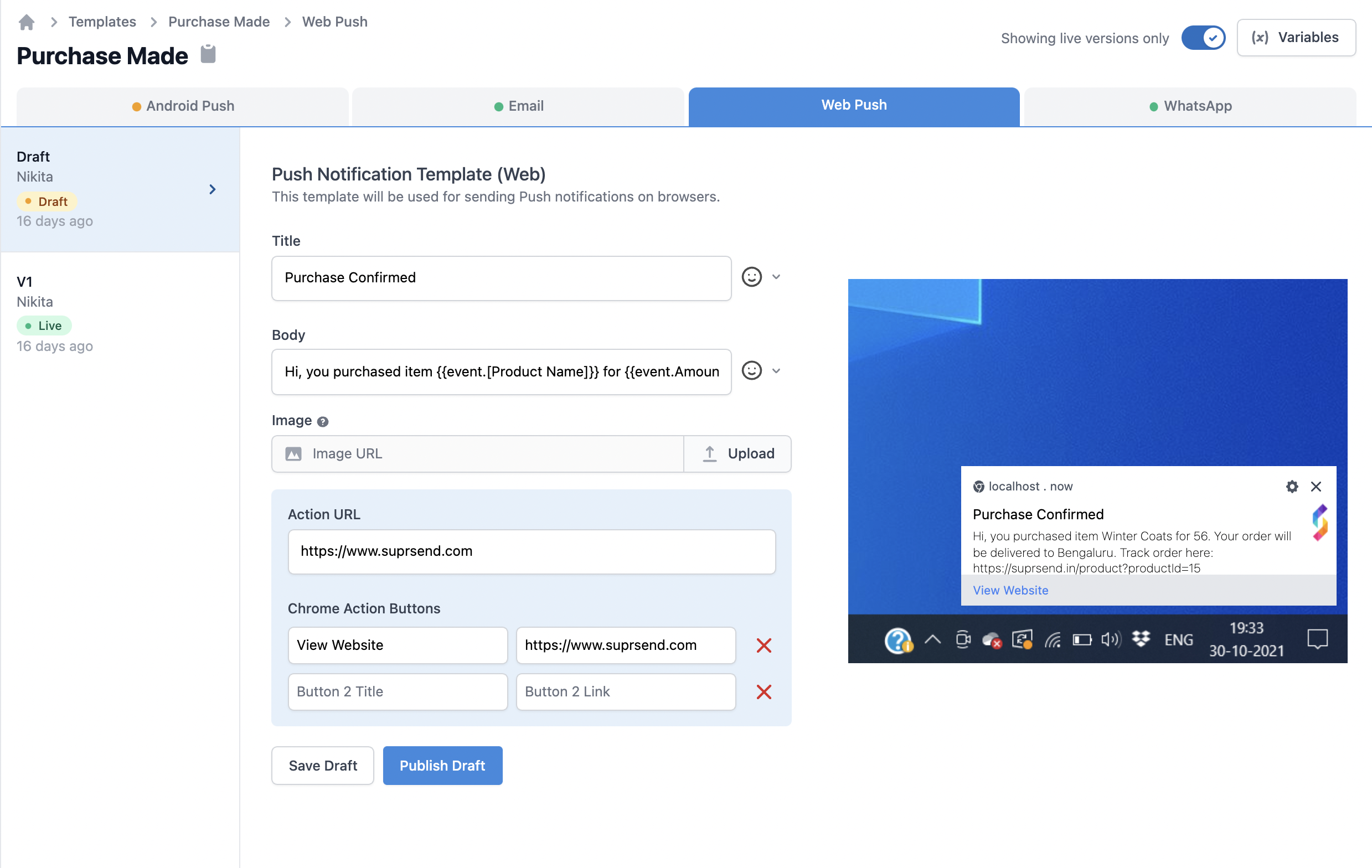
Design Template
You can design template with a simple form editor tool. You can add variables with Handlebarsjs language. You can check how the message will look in the preview section on the right side.
Once designed, you can save the web push notification template by clicking on Save Draft. When you are ready, you can Publish Draft by providing a name to the version. This will become the Live version, and will be used whenever the associated workflow is triggered.

Web Push Notification Fields Description
| Field | Description |
|---|---|
| Title | Small message text box. Note that this field will be displayed in single line only, and very long content can get curtailed. Use handlebarsjs to add variables. |
| Large Icon | The small icon will show up to the right of the notification text. SuprSend puts your organisation logo as default in the large icon, which you can set from 'Organisations Tab'. This will be shown by default and cannot be changed. |
| Message | Large message text box. Use handlebarsjs to add variables. |
| Image | Optional Recommended banner filetypes are png, jpg, jpeg. SuprSend will auto-scale your image so that it doesn't get cropped. |
| Action URL | Provide a URL where a user will go when he clicks on the push notification. Use handlebarsjs to add variables. |
| Action Buttons | Optional Enter upto 3 Button names and URL. You can use variable names using handlebarsjs in both action name and URL. You can give your android deeplink URL as well. The action button name color is picked up from your organisation settings. You cannot change button color in a template once it is created. |
Adding Dynamic Content in Web Push
There will always be the case where you would be required to add dynamic content to a template, so as to personalise it for your users. To achieve this, you can add variables in the template, which will be replaced with the dynamic content at the time of sending push. To send actual values to replace variables at the time of communication trigger, use one of our frontend or backend SDKs.
Here is a step by step guide on how to add dynamic content in web push:
Step 1: Declaring Variables in the global 'Variables' button:
If you are at this stage, it is assumed that you have declared the variables along with sample values in the global Mock data button.
To see how to declare variables before using them in designing templates, refer refer to this section in the Templates documentation.
Step 2: Using variables in the templates:
Once the variables are declared, you can use them while designing the web push template. We support handlebarsjs to add variables in the template. As a general rule, all the variables have to be entered within double curly brackets: **{{variable_name}}**
If you have declared the variables in the global 'Variables' button, then they will come as auto-suggestions when you type a curly bracket {. This will remove the chances of error like variable mismatch at the time of template rendering.
Note that you will be able to enter a variable name even when you have not declared it inside the 'Variables' button. To manually enter the variable name, follow the handlerbarsjs guide here.
Below are some examples of how to enter variables in the template design. For illustration, we are using the same sample variable names that we declared in the 'Templates' section:
{
"array": [
{
"product_name": "Aldo Sling Bag",
"product_price": "3,950.00"
},
{
"product_name": "Clarles & Keith Women Slipper, Biege, 38UK",
"product_price": "2,549.00"
},
{
"product_name": "RayBan Sunglasses",
"product_price": "7,899.00"
}
],
"event": {
"location": {
"city": "Bangalore",
"state": "KA"
},
"order_id": "11200123",
"first_name": "Nikita"
},
"product_page": "https://www.suprsend.com"
}
- To enter a nested variable, enter in the format
{{var1.var2.var3}}. Eg. to refer to city in the example above, you need to enter{{event.location.city}} - To refer to an array element, enter in format
{{var1.[index].var2}}. Eg. to refer toproduct_nameof the first element of the arrayarray, enter{{array.[0].product_name}} - If you have any space in the variable name, enclose it in square bracket
{{event.[first name]}}
You will be able to see the sample values in the Preview section, as well as in the Live version when you publish a draft.
If you cannot see your variable being rendered with the sample value, check one of the following:
- Make sure you have entered the variable name and the sample value in the Variables button.
- Make sure you have entered the correct variable name in the template, as per the
handlebarsjsguideline.
What happens if there is variable mismatch at the time of sending?
At the time of sending communication, if there is a variable present in the template whose value is not rendered due to mismatch or missing, SuprSend will simply discard the template and not send that particular notification to your user.
Please note that the rest of the templates will be sent. Eg. if there is an error in rendering Web Push template, but email template is successfully rendered, Web Push notification will not be triggered, but email notification will be triggered by SuprSend.
Updated about 1 year ago
