In-App Inbox Template
Understand the possible content customizations in Inbox template
In-App Inbox notification template, you can add header, body, buttons, avatar and card click action and other advanced configurations like pinning, expiry, tags to customize the view and behaviour of Inbox notification.
Designing Template
Designing template inside SuprSend is quite intuitive with WYSWYG editors for all channels. We use handlebars as the templating language. You can add variable in the template as {{var}}. We also support handlebars helpers for handling complex template usecase like adding if-else condition, showing a default value when variable is absent or handling complex arrays.
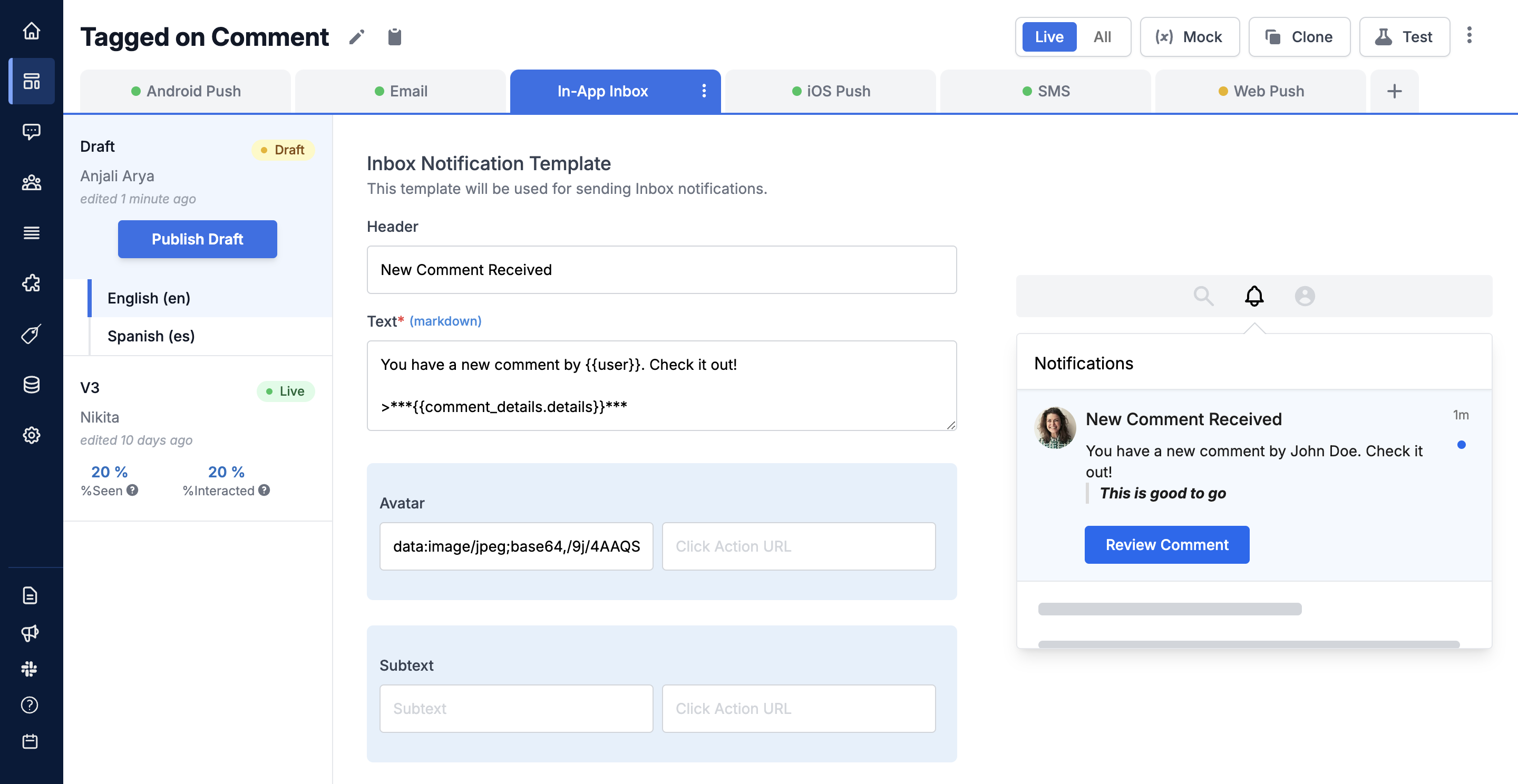
To create a template, go to SuprSend dashboard -> templates tab and enable Inbox channel.

Form Fields Description
| Field | Type | Description |
|---|---|---|
| Header | Single line text field | Heading of the message shown in bold at the top of the content. Use it to show the summary of your message like New comment received, Your story has got 30 views |
| Text | Multi-line text field | Body of your message. This is where the message content will be shown. We support markdown syntax in body field to add links, blockquotes, showing some content in bold etc. All supported markdown syntaxes in text field are mentioned here. |
| Avatar | image public URL in .jpeg, .png format | This can be used to show image of the actor as linkedin or some static images based on the type of message as used in hubspot. |
| Subtext | Single line text field | Subtext is like the footer of your content. It is clickable, so you can use it to show subtle information like in Linkedin, you would see number of comments and likes in subtext or Jira uses it to show the task's card number. |
| Action URL | http / https URL | This is the URL user will be redirected on card click. You can select Open in new tab if you want the link to open in a new tab. |
| Action buttons | text - URL pair | You can add upto 2 buttons in your template. Buttons can be used to redirect users to a link or perform any inline actions like opening a modal or calling an internal function like Approve button to internally approve the request. Refer Custom click handler to customize click action on a button.You can select Open in new tab if you want the button link to open in a new tab. |
Supported Markdown syntax in text field
We support headings, bold, Italic, Blockquotes, Nested Blockquotes, links and code.
In-App Inbox - Advanced Configurations (Optional)
Tags
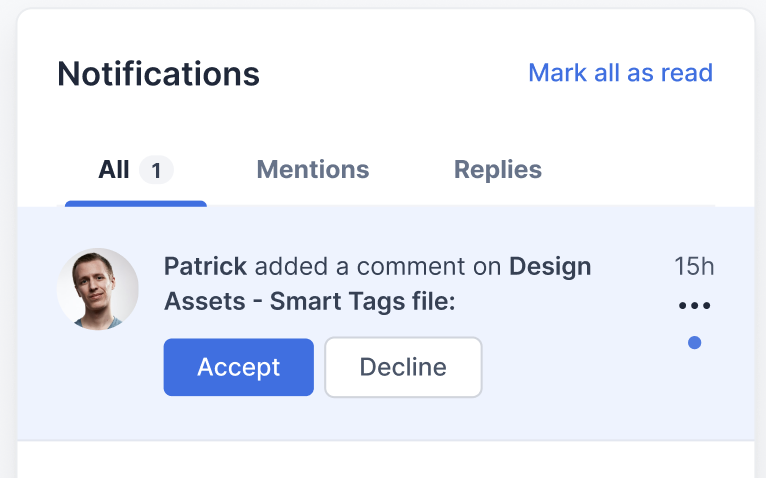
You can add tags to filter and organize notifications inside multiple tabs. Other than tags, you can filter out tabs based on notification category or notification read status. For example, show all unread notifications with mentions tag inside Mentions tab.

Inbox with tabs - All, mentions and replies
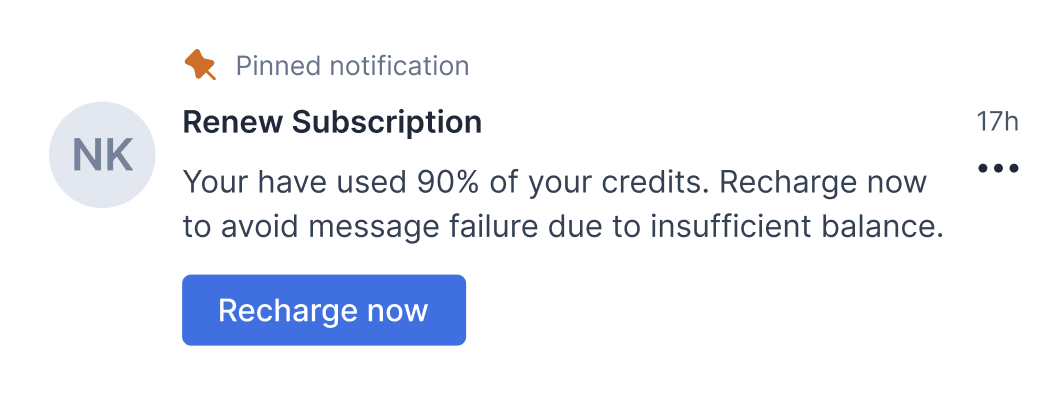
Pin notification
Pinned notifications are shown with a pinned tag on top in your notification list. Enable the switch to pin the notification. You can use this to send critical alerts where you want user to complete some critical action within your platform like finish compliance or renew plan or some limited time offer.

Expiry
Setting expiry will auto archive the notification when the expiry period is reached. You can use it to send notifications which are relevant till a particular timestamp like limited time offers or reminder to join an upcoming event or set a fixed expiry to all notifications, in general to keep user's Inbox clean. You can either set fixed or dynamic expiry. Dynamic expiry are computed using data in your event or user properties and can vary for each user. An example of dynamic expiry could be reminder notifications of some upcoming event.
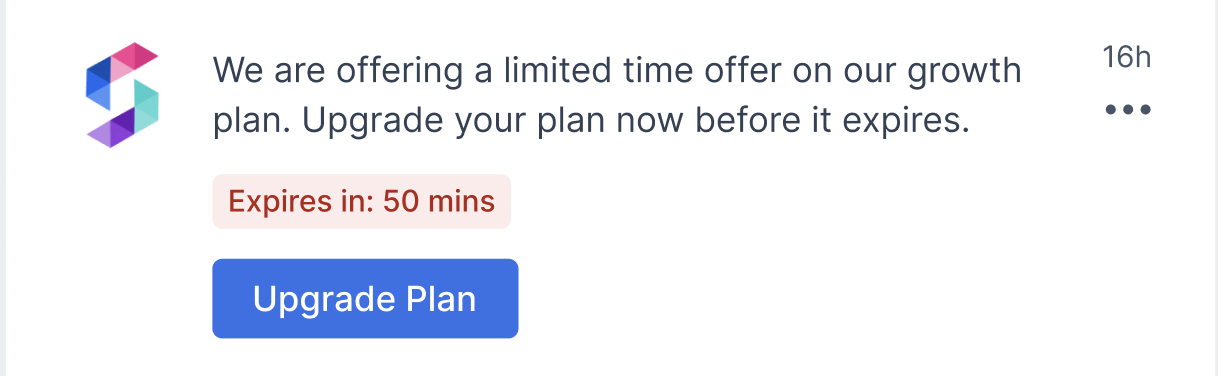
You can also show expiry timer on the notification to drive action urgency.

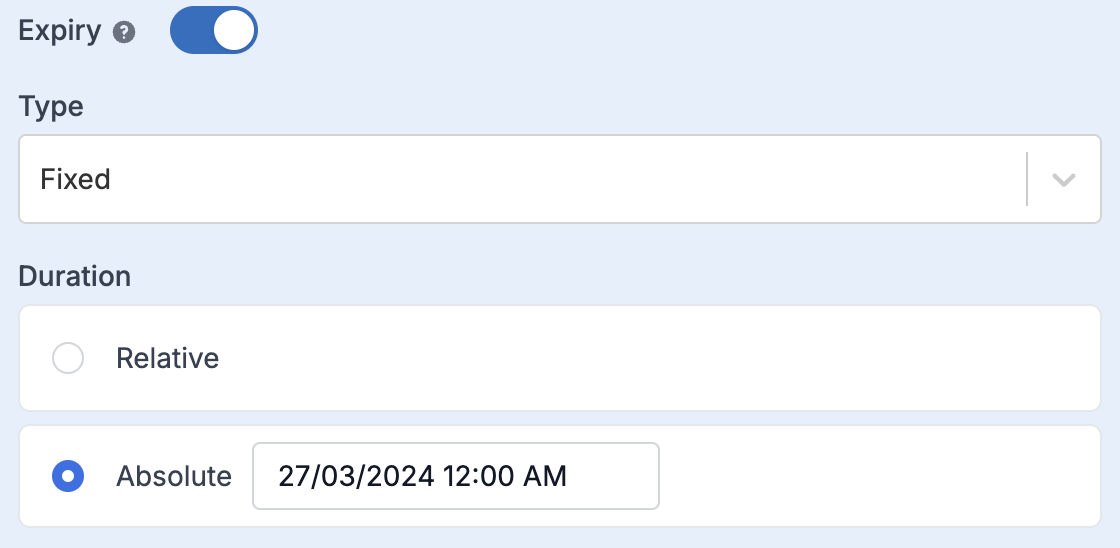
Fixed expiry
Fixed expiry can be a relative time, like - **d **h **m **s or an absolute timestamp, like 2024-04-01 2:00 pm. Absolute timestamp added in form takes the time in your local timezone.

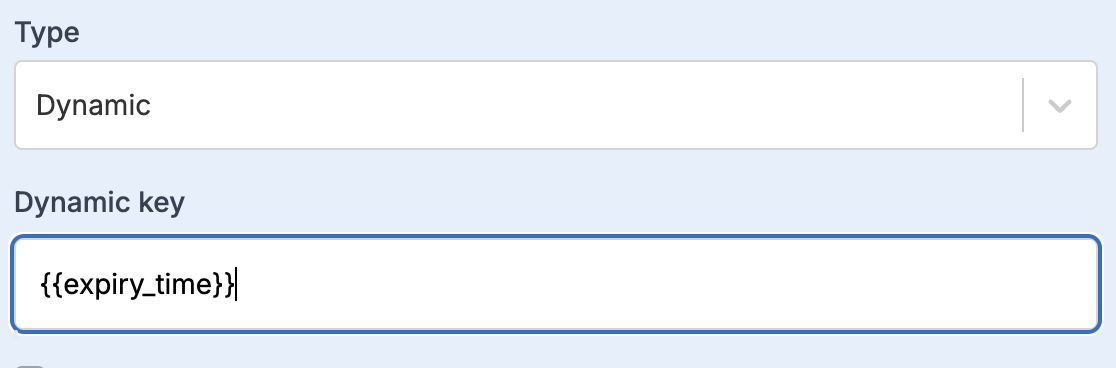
Dynamic expiry
In case of dynamic expiry, expiry is computed using the data from your event or user properties. You can add dynamic expiry as handlebars variable, like {{expiry_time}}.

Your duration key variable can be computed to either:
- An ISO-8601 timestamp (e.g. 2024-03-02T20:34:07Z) which must be a datetime in the future, or
- A relative duration unit, which can be
- an integer like
50, considered as duration in seconds. - an interval string defined as
**d **h **m **s, where d = day, h = hour, m = minutes and s = seconds
- an integer like
Show Expiry timer
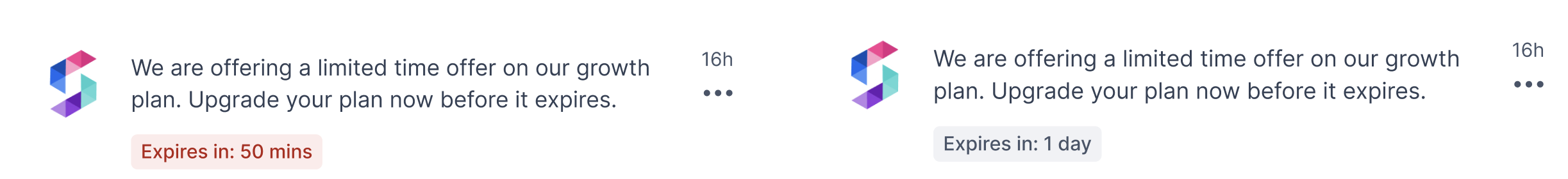
Enable it to show expiry timer on your Inbox notification. This helps to drive action urgency. The expiry timer shows in a grey background if the time left is greater than 1 hour and goes red when the difference goes below 1 hour so as to draw user's attention when the expiry time is near.

Expiry timer with different expiry left
Adding Dynamic Content in the template
There will always be the case where you would require to add dynamic content to a template, so as to personalise it for your users. To achieve this, you can add variables in the template, which will be replaced with the dynamic content at the time of sending the message. You'll need to pass these while triggering the communication from one of our frontend or backend SDKs.
Here is a step-by-step guide on how to add dynamic content in Inbox:
Step 1: Declaring Variables in the global 'Mock data' button
If you are at this stage, it is assumed that you have declared the variables along with sample values in the global Mock data button.
To see how to declare variables before using them in designing templates, refer refer to this section in the Templates documentation.
Step 2: Using variables in the templates
Once the variables are declared, you can use them while designing the android push template. We support handlebarsjs to add variables in the template. As a general rule, all the variables have to be entered within double curly brackets: **{{variable_name}}**
If you have declared the variables in the global 'Mock data' button, then they will come as auto-suggestions when you type a curly bracket {. This will remove the chances of errors like variable mismatch at the time of template rendering.
Note that you will be able to enter a variable name even when you have not declared it inside the 'Variables' button. To manually enter the variable name, follow the handlerbarsjs guide here.
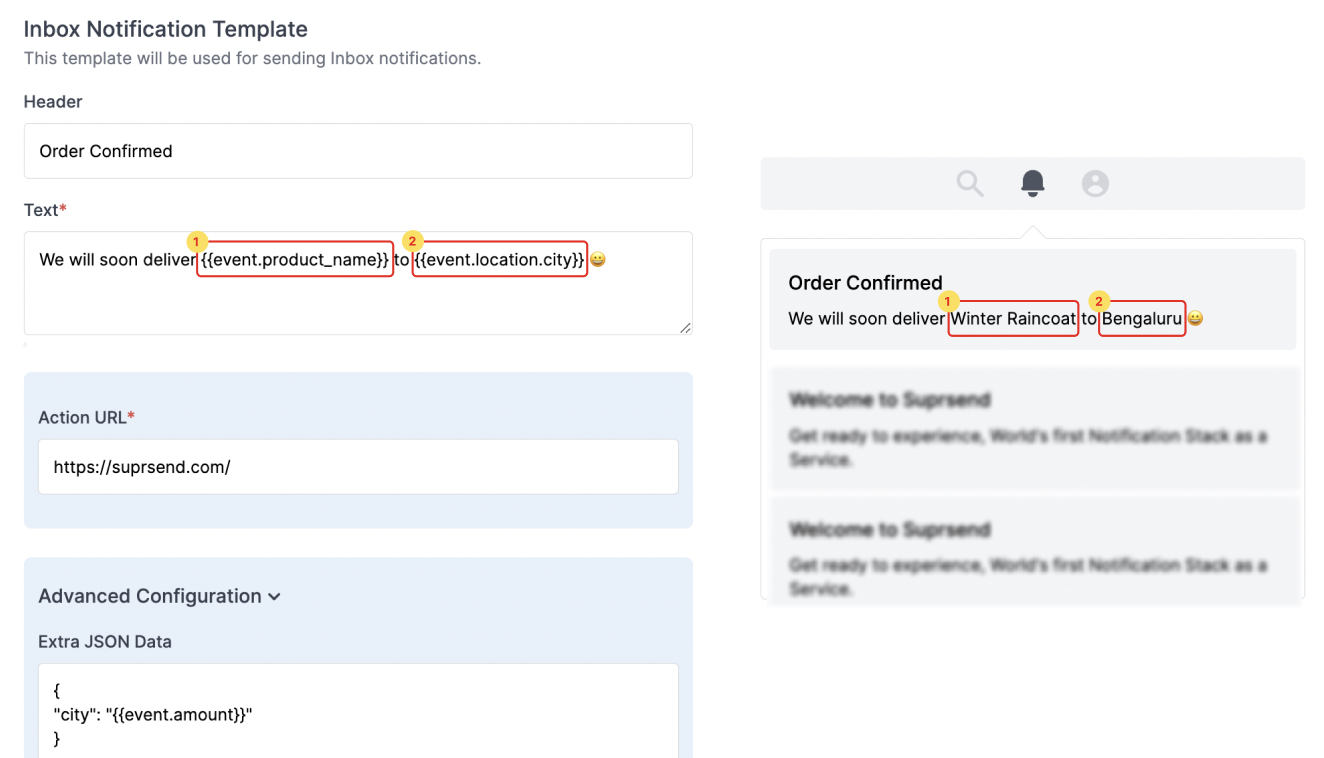
Below is an example of how to enter variables in the template design. For illustration, we are using the same sample variable names that we declared in the 'Templates' section:
{
"array": [
{
"product_name": "Aldo Sling Bag",
"product_price": "3,950.00"
},
{
"product_name": "Clarles & Keith Women Slipper, Biege, 38UK",
"product_price": "2,549.00"
},
{
"product_name": "RayBan Sunglasses",
"product_price": "7,899.00"
}
],
"event": {
"location": {
"city": "Bangalore",
"state": "KA"
},
"order_id": "11200123",
"first_name": "Nikita"
},
"product_page": "https://www.suprsend.com"
}
- To enter a nested variable, enter in the format
{{var1.var2.var3}}. Eg. to refer to city in the example above, you need to enter{{event.location.city}} - To refer to an array element, enter in format
{{var1.[*index*].var2}}. Eg. to refer toproduct_nameof the first element of the arrayarray, enter{{array.[0].product_name}}` - If you have any space in the variable name, enclose it in square bracket
{{event.[first name]}}
You will be able to see the sample values in the Preview section, as well as in the Live version when you publish a draft.
If you cannot see your variable being rendered with the sample value, check one of the following:
- Make sure you have entered the variable name and the sample value in the Variables button.
- Make sure you have entered the correct variable name in the template, as per the
handlebarsjsguideline.

What happens if there is variable mismatch at the time of sending?
At the time of sending communication, if there is a variable present in the template whose value is not rendered due to mismatch or missing, SuprSend will simply discard the template and not send that particular notification to your user.
Please note that the rest of the templates will be sent. Eg. if there is an error in rendering Android Push template, but email template is successfully rendered, Android Push notification will not be triggered, but email notification will be triggered by SuprSend.
Best Practices - Notification design
Here's a breakdown of which form fields to use for different types of notifications:
- Tags act as filters to create Inbox tabs, a useful way to organize notifications. For instance, LinkedIn uses tabs to separate mentions and reactions to your posts in distinct tabs. You can use tabs to differentiate regular updates from more relevant ones. A generic example of tabs for a SAAS application could be
All, Product releases and Upcoming events. Learn how to implement tabs in notification here. - Expiry: It's a good practice to add expiry of 15 days or more to all notifications except long lived notifications to maintain clean user inbox. A shorter expiry duration can be set for notifications valid for a limited time, such as webinars and upcoming events.
You can also show expiry timer to prompt action urgency. For instance, when you need users to respond to feedback within three days or for events with impending registration closures. The color change of the expiry timer based on remaining time is an effective way to convey urgency.
Avoid adding expiry to long-lived notifications that users might want to reference later, like product updates or blog posts.
- Pinning is used for notifications that should always show on top until user reads it or completes related action. Examples include compliance-related actions, system updates, or urgent releases requiring app version update.
Always combine it with expiry otherwise the notification will always be pinned in user's inbox until they archive it.
Updated 9 months ago
After template creation, you'll need to integrate Inbox SDK in your website to generate Inbox token
