Pre-Requisite
Integrate SuprSendProvider as it is needed for creating SuprSend Client and authenticating user.Inbox (Popover Feed)
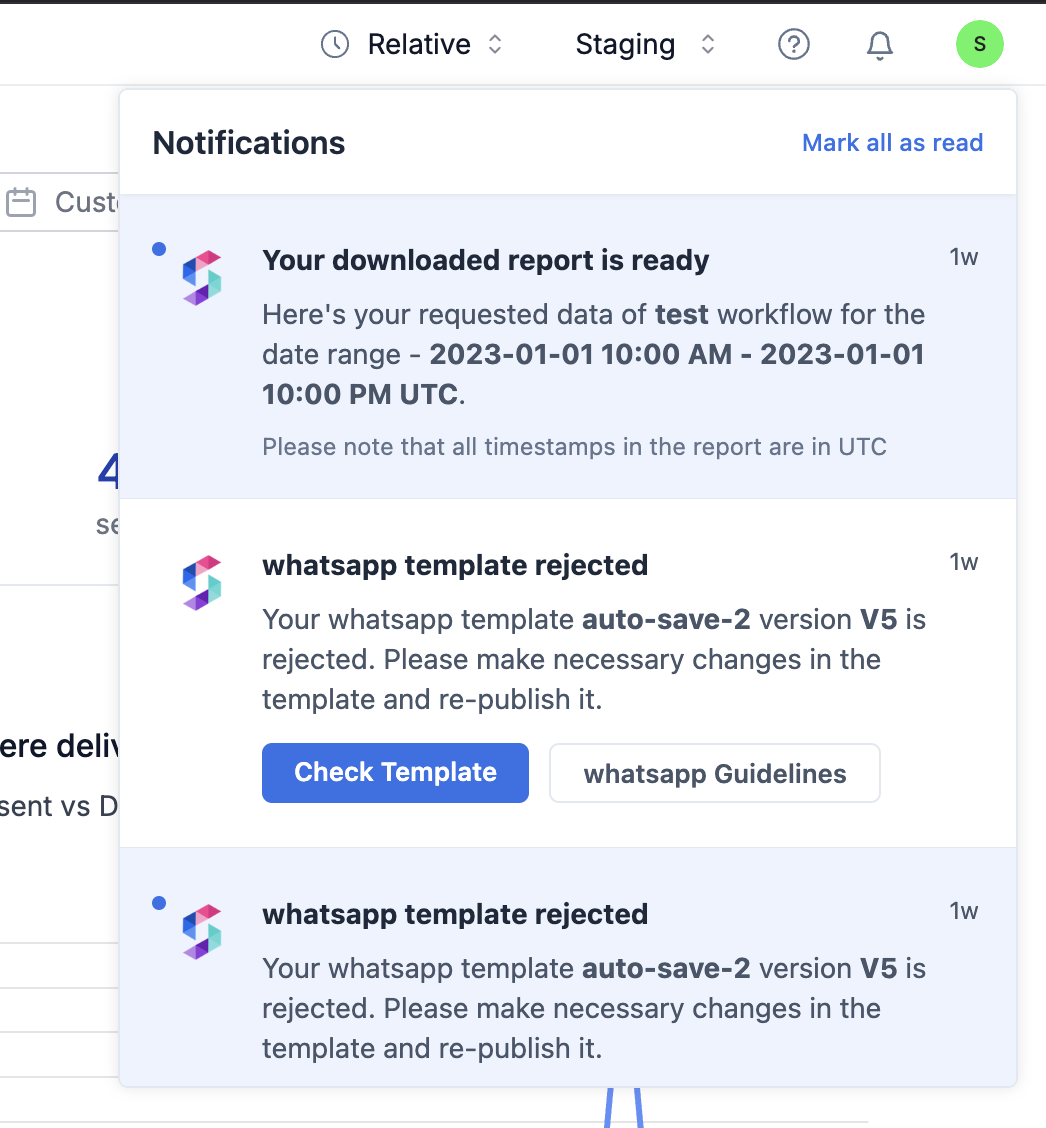
The Inbox component comes with Bell, Badge and Popover that contains notifications and it should be child of SuprSendProvider. This component is already wrapped in SuprSendFeedProvider internally, so you don’t have to wrap it again.
Toast Notifications in @suprsend/reactIn the
@suprsend/react SDK, toast notification functionality is no longer included in Inbox by default. Developers who wish to use toast notifications will need to implement them separately to achieve similar functionality. This change allows for more flexibility and modularity in customizing the user experience.