Create SuprSend account
Simply signup on SuprSend to create your account. If you already have your company account setup, ask your admin to invite you to the team.See a live demo of Inbox Implementation in playground
You’ll also get the sample code for all types of Inbox views in the GitHub repo linked in the playground.Start testing in Sandbox workspace
Your SuprSend account includes three default workspaces: Sandbox, Staging, and Production. You can switch between them from the top navigation bar, and create additional workspaces if needed.- Sandbox
- Demo Workspace with pre-configured vendors for quick exploration and POC.
- Includes a sample workflow, a sample user with your registered email and pre-configured channels for quick testing.
- Limitation: Available for a trial period.
- Staging
- Development workspace used to test notification flows before pushing it to production.
- You can enable Test Mode to safely test notification flows without delivering to real users. In Test Mode, notifications is delivered only to designated internal testers. You can also set up a catch-all channel to redirect all notifications intended for non-test users.
- Production
- Live workspace for syncing your actual product users and running production workflows.
- We do not recommend making changes directly in your production workspace as it might disrupt your live notifications.
Create a workflow
Workflow houses the automation logic of your notification. Each workflow starts with a trigger, processes the defined logic, and sends one or more messages to the end user. You can create a workflow from SuprSend dashboard by clicking on+ Create workflow button on the workflows tab.

-
A Trigger point- Trigger initiates the workflow. You can initiate it
- Using the direct workflow API, where you can include recipient channel information, preferences, and actor details directly in the trigger.
- By emitting an event: You can trigger these events from your frontend application or from your backend systems, depending on the use case. (note: the recipient needs to be pre-created for event-based triggers).
-
Delivery node- Delivery Nodes represent the channels where users will receive notifications. You can use:
- multi-channel nodes, to send messages across multiple channels,
- smart channel routing, to notify users sequentially rather than bombarding them on all channels at once (though it’s generally better to use).
-
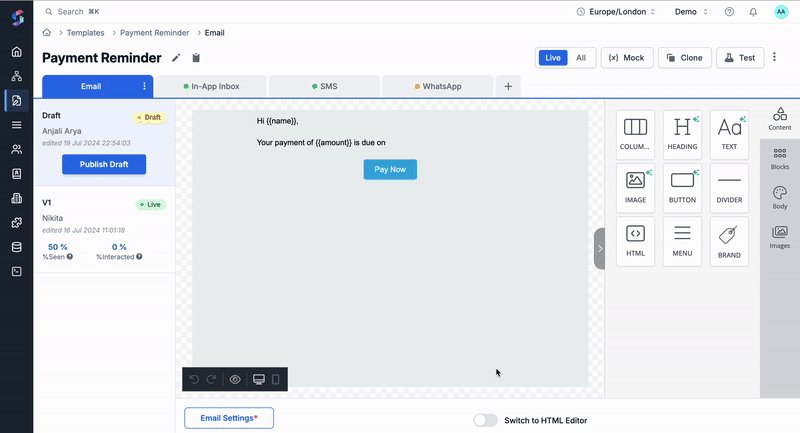
Template in delivery node contains the content of the notification. You can add both static and dynamic content sourced from user properties or trigger payloads. We use handlebars as our Whatsapp templating language. You can add dynamic content as
{{var}}. Add trigger data in the mock to get variable auto-suggestions during editing. Ensure to publish the template before using it in a workflow. Learn more about how to design In-app Inbox template here.

- Functional nodes (Optional)- These are the logic nodes in the workflow. You can use it to add delay, batch multiple notifications in a summary or add conditional branches in the workflow. Check out all workflow nodes here.
Trigger the Workflow
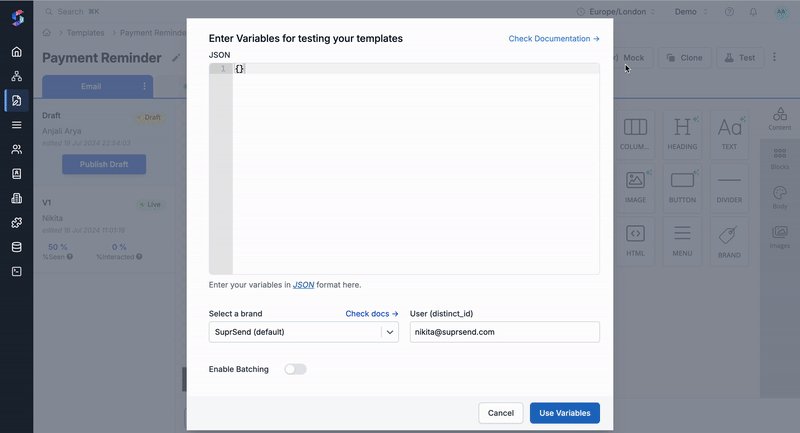
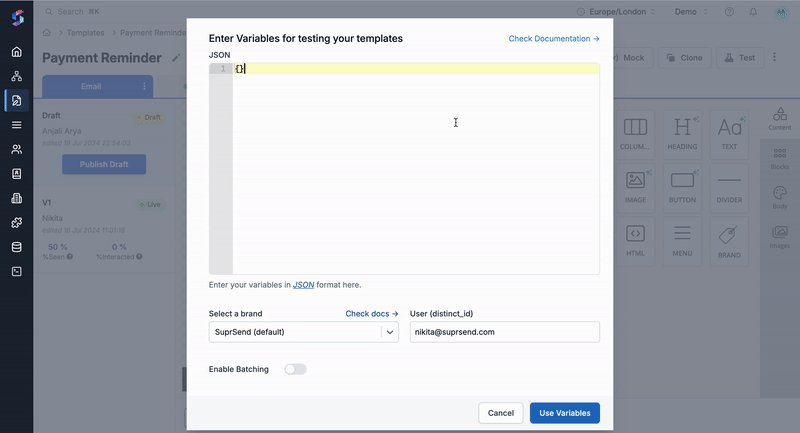
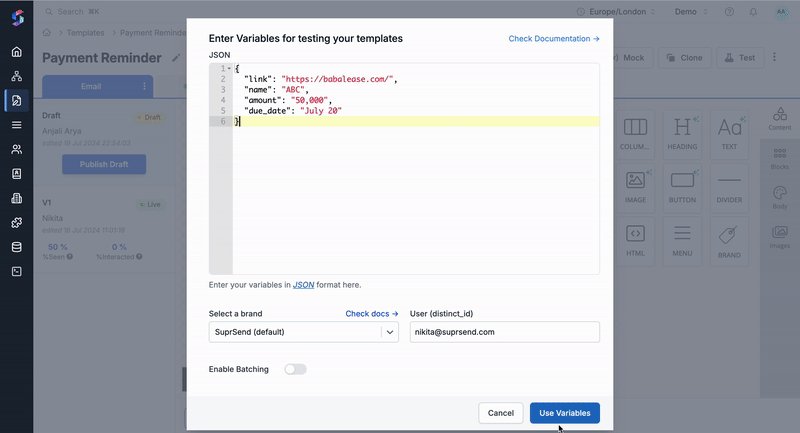
You can trigger a test workflow directly from dashboard by clicking on ‘Test’ button in your workflow editor or “Commit” changes to trigger it from your code. We follow Git like versioning for workflow changes, so you need to commit your changes to trigger new workflow via the API. You can check all methods of triggering workflow here.
To trigger a workflow, you need:
-
Recipient- End user who would be notified in the workflow run. Recipient is uniquely identified by
distinct_idwithin SuprSend and must have the relevant channel identity set in their profile. You can define recipient inline in case of API based trigger or create user profile first for event based trigger.In Sandbox environment, a sample user with your registered email ID is pre-created for testing. You can always add more users or edit existing user profile from subscriber page on UI. - Data or Event Properties- This will be used to render dynamic content in the template (added in template mock) or variables in the workflow configuration.
Sample Payload for API based trigger: You can get workspace key, secret or API Key for trigger from Settings tab -> API Keys . Inbox channel is automatically updated in user profile on user creation. So, you won’t need to pass Inbox channel in your trigger call.
Check notification logs
You can view the status of any sent notification under the Logs tab. Logs are organized in the following order:- Requests: Captures all API/SDK requests sent to SuprSend from your backend or frontend. You can see the input payload and request response here.
- Executions: Workflow executions are logged here. You can click on a log entry to open the step-by-step workflow debugger
- Messages: All delivery nodes (including webhooks) are tracked here along with their message status (delivered, seen, clicked). Message preview for delivered notifications will also be available soon.
Integrate Inbox in your product
We have ready UI codes to add In-App Inbox in your web and mobile application. All you have to do is copy the code into your project and you are good to go. Here are respective codes and example apps to implement Inbox as per your tech stack.| Language | Documentation | Example App / Code |
|---|---|---|
| React (Web) | link | not needed. It is a drop-in component of Inbox with pre-designed UI and available customization options to make it native looking. |
| React Headless (Web)- to design custom Inbox UI | link | https://github.com/suprsend/suprsend-inbox-example |
| Angular (Web) | link | https://github.com/suprsend/angular-example |
| Embeddable Inbox (Web)- used in other javascript applications like Vue, Next etc. | link | https://github.com/suprsend/suprsend-web-inbox/blob/main/index.html |
| React Native (Mobile App) | link | https://codesandbox.io/s/suprsend-react-headless-example-qkxobd?file=/src/App.tsx |
| Flutter (Mobile App) | link | https://github.com/suprsend/suprsend-flutter-sdk/blob/main/example/lib/main.dart |
