Design Template
You can design a simple text template with our default markdown editor. For advanced formatting and interactive options like buttons, images, and avatars, you can use Microsoft’s adaptive card design in JSONNET editor. Please note that the variable format for both editors will be different. We’ll cover more about it in the next sections.Design simple text template using Markdown editor
You can send simple text templates using the markdown editor in teams. Variables has to be added in handlebars format. Supported markdown syntax in Teams text messages:| Format | Syntax |
|---|---|
| Headings | # Heading level 1. Refer all heading formats here |
| line break | end a line with two or more spaces, and then type return (only 1 continuous line break is supported) |
| Bold | **bold text** or __bold text__ |
| Italic | _italic text_ or *italic text* |
| Bold Italic | ***bold italic text*** or ___bold italic text___ |
| >Blockquotes | > block quote text |
| Lists | (1) First item (2) Second item Refer more lists format here |
code | At the command prompt, type code. |
| Links | [Duck Duck Go](https://duckduckgo.com) |
Adding dynamic data in markdown editor
We usehandlebarsjs as the template variable language in the markdown editor. You can learn about handlebarsjs here. If you are new to templates, we would recommend reading the templates documentation first to understand the basics of templating with SuprSend.
To add dynamic data, first add the variable data from your event and workflow request in the Mock data.
 Enter the variables in
Enter the variables in JSON format as shown in the screenshot below. This JSON should be the same as passed in your workflow or event request (it is a part of the data field for workflow and properties field for event).  Now, you can use your added sample by adding variables in the template. Type
Now, you can use your added sample by adding variables in the template. Type {{ and you’ll start getting auto-suggestions of the variables added in your sample data below the text field. You can select the variable from the dropdown or directly type it in.
As a general rule, all the variables have to be entered within double curly brackets: {{variable_name}}. For URLs and links, we recommend using triple curly braces {{{url}}}.This is to avoid escaping html entities in handlebars. You can also write transformations like date-time formatting, if-else statement inside your templates using handlebar helpers.

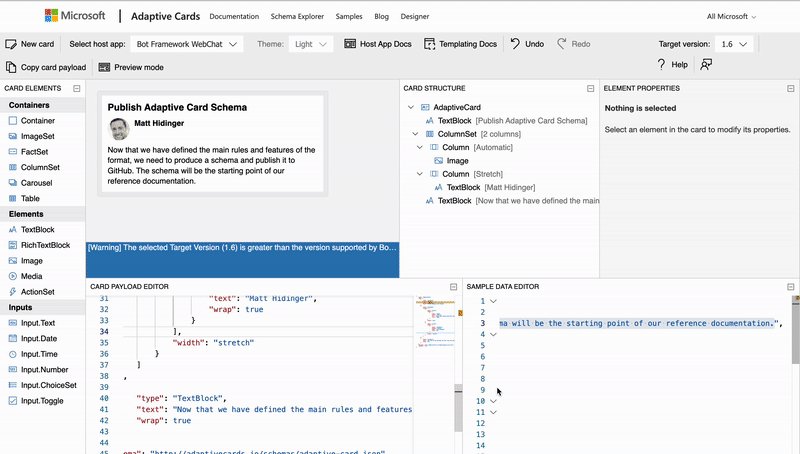
Design adaptive card template using JSONNET editor
You can switch to JSONNET editor for advanced formatting and interactive options like buttons, images, and avatars. Microsoft provides support for adaptive card design to design such templates using a drag-and-drop editor. You can design your template in the adaptive card designer and copy the JSON payload from your designer into the Teams JSONNET editor. We have also created some sample templates for a quick start. You can choose one of the samples from the right side options on top of the editor to start editing. We have used some mock data in our examples. Copy-paste the mock data values in the globalMock Data button to see the preview.

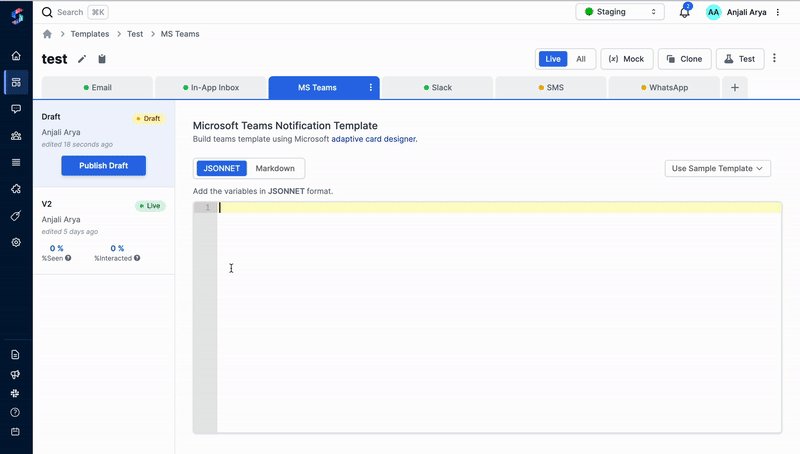
Adding dynamic data in JSONNET editor
To add dynamic data, first add the variable data from your event and workflow request in theMock data.
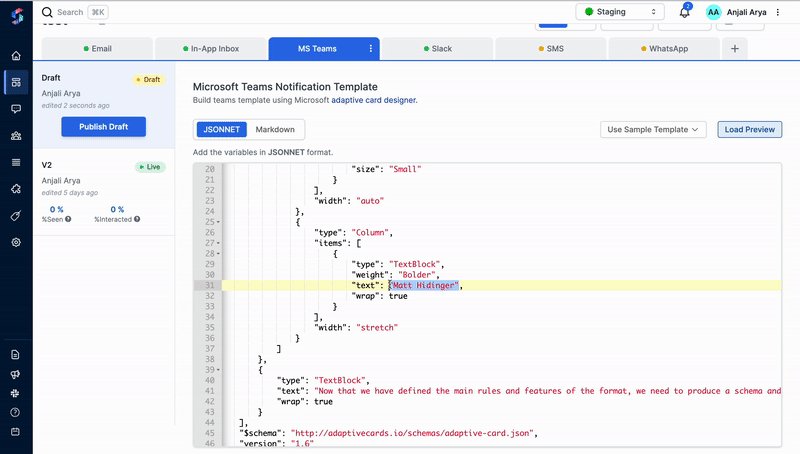
 Enter the variables in `JSON` format as shown in the screenshot below. This JSON should be the same as passed in your workflow or event request (it is a part of the `data` field for workflow and `properties` field for event).
Enter the variables in `JSON` format as shown in the screenshot below. This JSON should be the same as passed in your workflow or event request (it is a part of the `data` field for workflow and `properties` field for event).  Once the variables are declared, you can add them in the template as
Once the variables are declared, you can add them in the template as data.<variable_name>.
Note that you will be able to enter a variable name even when you have not declared it inside the ‘Mock data’ button. However, the preview will not load without declaring the variables in
Mock Data. Hence it’s advised to always declare variables before loading the preview of the template.Add nested variable
Add nested variable
To enter a nested variable, enter in the format
data.var1.var2.var3. Eg. to refer to city in the example above, you need to enter data.location.cityAdd Variable with space and special characters in variable name
Add Variable with space and special characters in variable name
If you have any space in the variable name, enclose it in square bracket
data.event['first name'] or data[$brand].brand_nameAdd Single array element
Add Single array element
To refer to an array element, enter in format
data.var[*index*].var2}}. Eg. to refer to product_name of the first element of the array array, enter data.array[0].product_nameAdd list of array items
Add list of array items
Enter in the below format to add a dynamic list of items. In the above example, variable
array has a list of product items, with product_name, and product_price as array properties. Below is an example code to fetch array items in a text field list:Preview message
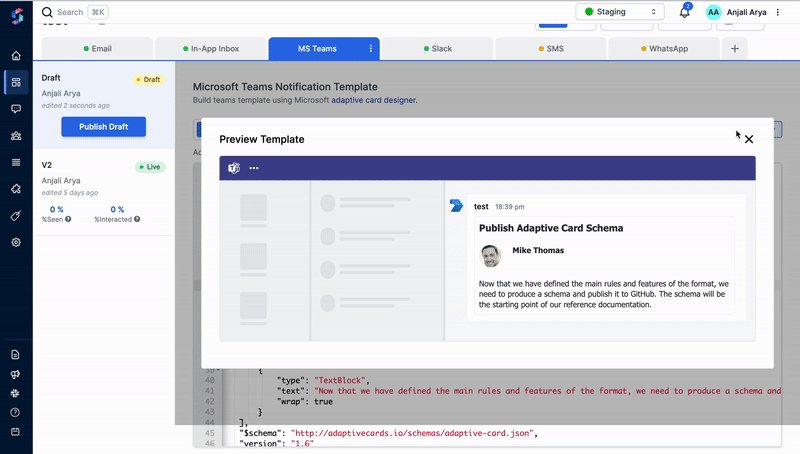
Click on theLoad Preview button to load the message preview.
You will be able to see if your template is rendering properly with the sample mock data by loading the preview of your draft version. Make sure to see the preview before publishing the template to check if the parsed JSON is valid or not.

Publish the template
Once finalized, you can publish the template by clicking onPublish template button on the draft version.

